HTML
页面技术

1. 理解
Hyper Text Markup Language超文本标记语言
超出文本范畴可以通过特有的标签实现的一种语言
不用编译 直接由浏览器解析。
2. 作用
3. 使用
1. 编辑器: VScode
2. 测试工具:浏览器 Chrome 火狐 IE edge ......
3. 编写代码
· 需要使用标签实现效果
· 文件后缀 .html
· 标签的语法:<标签名> 标签名英文字母组成 建议小写
· 通常标签有开始 有结束:<marquee></marquee> 双边标签
· 单边标签:<br />
· 标签中可以写属性:<font color="red"></font>
· 页面的结构
<html>
<head></head>
<body></body>
</html>
4. 标签
1. 语法:
· 双边标签:<marquee></marquee> 单边标签:<meta />
· 标签中可以写属性:<body color="blue">
· 标签名都是预定义好的 不可以随便定义
· 属性也是定义好的
· 双边标签中可以写内容 单边标签中不能写内容
· 标签之间可以嵌套
正确:<body><font></font></body>
错误:<body><font></body></font>
5. 常见标签
· 文本标签
1. 标题标签:h1 - h6 依次递减
2. 文本加粗标签:b 、 strong
3. 文本斜体标签:i 、 em 、cite
4. 上标 下标: sup sub
5. 滚动字体:marquee
6. 字体 : font
· 带格式的标签
1. 段落标签:p
2. 列表:
无序:ul>li
有序:ol>li
3. 换行标签: br
4. 分割线:hr
· 多媒体标签*
1. 图片加载
<img src="路径"
width="200" height="300" title="雄鹰">
2. 音频加载
<!-- 音频加载 -->
<audio src="./img/小苹果.mp3" controls></audio>
3. 视频加载
<!-- 视频加载 -->
<video src="./img/搞笑视频.mp4" controls width="200" height="300" autoplay></video>
· 超链接标签*
a 超链接标签
<!--
a 链接
href: 跳转目标
target: 打开目标窗口的方式
-->
<a href="http://www.baidu.com">点击去百度</a>
<a href="01-hello.html" target="_blank">去hello</a>
<a href="#xx">去第十段</a>
· 表格标签*
<!--
表格标签 table
属性:border 边框 cellspacing 单元格之间的距离 width 宽 height高 align对齐
1. 表格标题caption
2. 行 tr 属性:align 文本内容对齐方式
3. 表头 th 默认加粗 居中
4. 列 td 属性:colspan 合并左右单元格 rowspan 合并上下单元格
-->
<table border="1" cellspacing="0" width="600" height="500" align="center">
<caption>学生信息表</caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
</tr>
<tr align="center">
<td>1001</td>
<td>坤坤儿</td>
<td>未知</td>
<td>球</td>
</tr>
<tr align="center">
<td>1002</td>
<td>云云儿</td>
<td colspan="2">未知</td>
</tr>
<tr align="center">
<td>1003</td>
<td>凯凯儿</td>
<td>男</td>
<td rowspan="2">男</td>
</tr>
<tr align="center">
<td>1004</td>
<td>帅帅儿</td>
<td>女</td>
</tr>
</table>
· 表单标签**
<!--
form表单:可以直接通过页面输入内容提交到后台服务器的标签
action: 提交地址
method: 提交方式
get默认 将数据拼接在url地址后面提交 不安全 2kb
post通常使用 相对安全 通过请求头的形式提交数据
input 输入框
type 输入内容的类型
text 文本
password 密文
radio 单选框
checkbox 多选框
submit 带提交功能的按钮
button 不带提交功能的按钮
name 提交数据的key
value 初始值
placeholder 文本提示信息
disabled 不可用
checked 默认选中
select 下拉框 name
option 每一个元素
textarea 文本域
button 带提交功能的按钮
-->
<form action="" method="GET">
类 型:<input type="text" name="type" value="成人" disabled/><br >
用户名:<input type="text" name="username" placeholder="请输入用户名"/><br />
密 码:<input type="password" name="pwd" placeholder="密码"/><br >
性 别:<input type="radio" name="sex" value="nan" checked> 男
<input type="radio" name="sex" value="nv"> 女<br >
爱 好:<input type="checkbox" name="hobby" value="lq" checked> 篮球
<input type="checkbox" name="hobby" value="zq"> 足球
<input type="checkbox" name="hobby" value="pq"> 排球
<input type="checkbox" name="hobby" value="yjq"> 瑜伽球 <br >
籍 贯:<select name="pro">
<option>浙江省</option>
<option>河北省</option>
<option>河南省</option>
<option selected>安徽省</option>
</select> <br >
个性签名:<textarea rows="10" cols="100" name="xx"></textarea><br >
<input type="submit" value="注册" />
<button>提交</button>
<input type="button" value="按钮" />
</form>
补充
1. 内联架构标签
① iframe可以实现一个页面中嵌套另一个页面
<h2>这是当前页面</h2>
<iframe src="./表单标签.html" width="600" height="600" name="xx"></iframe>
<hr>
<a href="表格.html" target="xx">点击加载百度页面</a>
② frameset 可以实现将一个页面拆分 多个页面
<frameset rows="100, *">
<frame src="http://www.baidu.com" noresize frameborder="0">
<frameset cols="10%, *">
<frame src="http://www.jd.com" noresize frameborder="0">
<frame src="http://www.jq22.com" noresize frameborder="0">
</frameset>
</frameset>
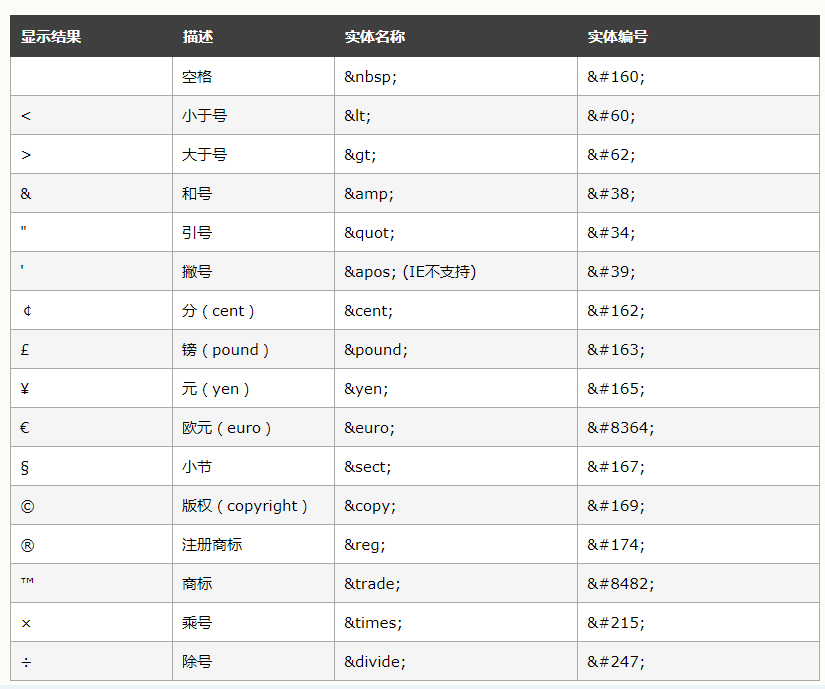
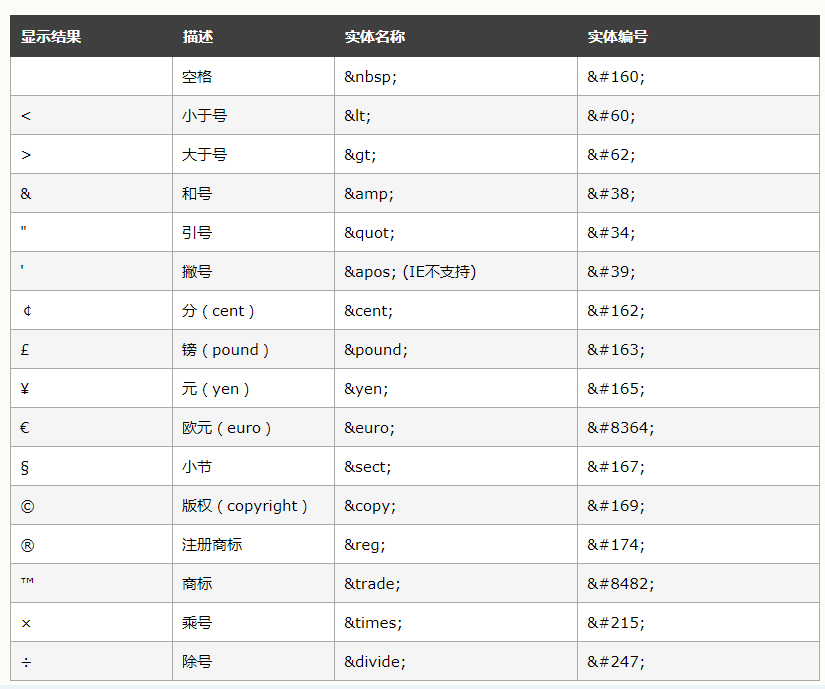
2. 字符实体

3. 无意义标签
常见的无意义标签:div span
div 块级标签:独占一行 可以设置宽和高
span 行级标签:不独占一行 不可以设置宽和高
html5 提供了一些无意义的标签:header footer article...
4. 总结
能看明白 常见的标签:多媒体标签、超链接标签、表单标签、表格标签、无意义标签
参考文献:
https://w3school.com.cn
https://www.runoob.com/