一、JavaScript
1. 理解
JavaScript,简称JS 一种函数式优先轻量级、解释性(即时编译性)的高级编程语言。
开发Web页面的脚本语言而出名,也支持面向对象、命令式和声明式的风格
2. 作用
HTML页面中标签 添加动态效果,增强了用户的体验
3. 使用
使用方式1:在HTML中的script标签中引入js代码
<!-- 方式1:内部使用 -->
<script>
// 写js代码
function tan(){
// 弹框
alert("点我干啥!")
}
</script>
注意:script标签可以写在页面的任何位置
使用方式2:外部使用 在外部定义.js文件 通过<script>引入到该页面中
<!-- 方式2:外部使用 推荐使用 -->
<script src="js/xx.js"></script>
二、js的组成

ECMAScript:整个JS的语法标准,统一了基本语法、对象、函数等的定义
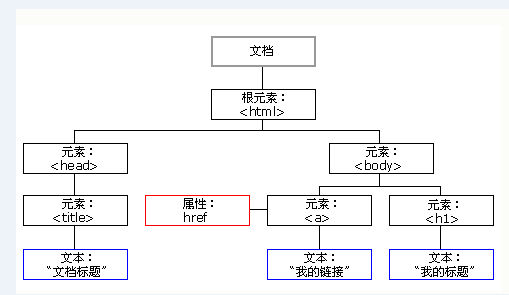
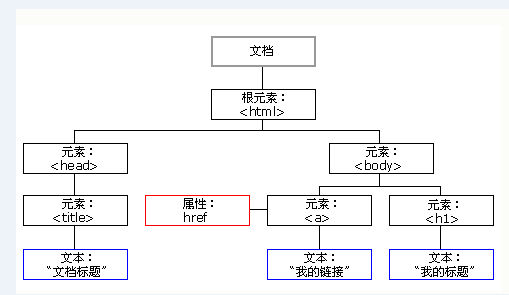
DOM:Document Object Model 文档对象模型 可以实现对页面中的标签的操作
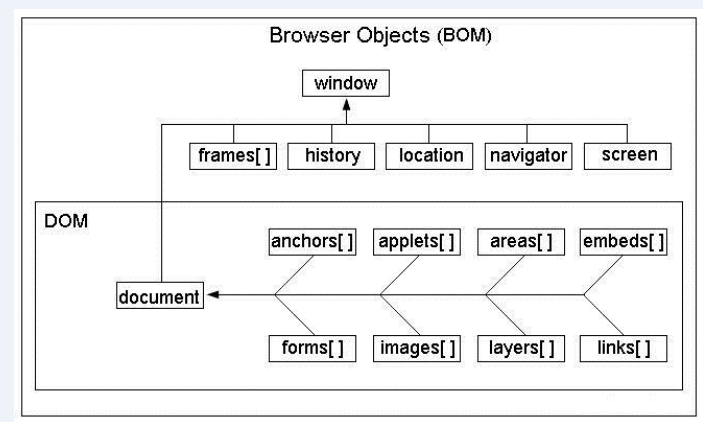
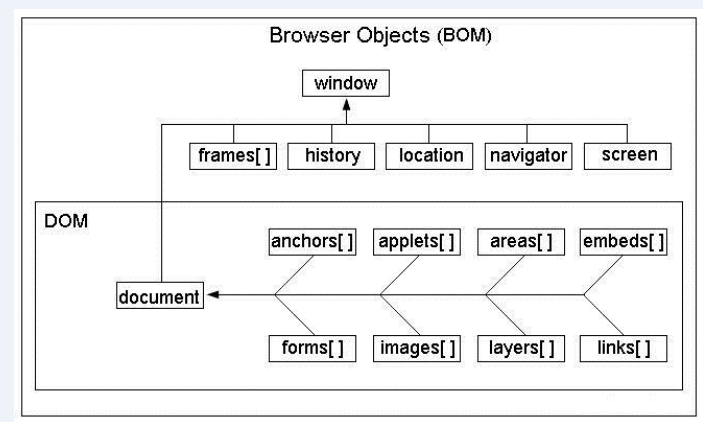
BOM:Browser Object Model 浏览器对象模型 与浏览器交互
三、ECMAScript
1. 变量
语法:var 变量名 = 初始值;
注意:js中变量可以不给初始值
2. 数据类型 (5种)
// 2. 数据类型
// 2.1 number 数值类型 包含整数和小数
// typeof 获取变量的类型
console.log(typeof(a)); // number类型
var b = 3.14;
console.log(typeof(b)); // number类型
// 2.2 string 字符类型
var str = "hello";
var str1 = 'a';
console.log(typeof(str));
console.log(typeof(str1));
// 2.3 boolean 布尔型 true/false
var b = true;
console.log(typeof(b))
// 2.4 undefined 未定义类型
var x;
console.log(x);
// 2.5 object 类型 null {} new
var n = null;
console.log(typeof(n))
var person = {
"name": "xx",
"age": 18,
"sayHello": function(){
alert("aaaa");
}
}
person.sayHello();
console.log(typeof(person));
console.log("========================")
var obj = new Object();
console.log(typeof(obj));
3. 运算符
· 赋值运算符: = += -= *= /= %=
· 算术运算符: + - * / % ++ --
· 比较运算符: > < >= <= == != ===
· 逻辑运算符: && || !
· 位运算符: << >> <<< >>> ^
· 三目运算符: 表达式?值1:值2
4. 流程控制与Java用法一致
if(){}
if(){}else{}
if(){}else if(){}else if(){}......else{}
switch(){case:}
while(){}
do{}while()
for(){}
5. 函数的定义 等价于 Java中的方法
Function对象
// 1. 无参无返回值函数
// 1.1 定义
function func1(){
// alert("无参无返回值函数");
}
// 1.2 调用
func1();
// 2 有参无返回值的函数
function func2(xx){
// alert("有参无返回值函数:"+xx);
}
func2("haha");
// 3. 无参有返回值
function func3(){
return "嘿嘿";
}
var info = func3();
console.log(info);
// 4. 有参有返回值
function func4(name, age, sex){
return name+":"+age+":"+sex;
}
var result = func4("小王吧", 18, "未知");
console.log(result)
// 5. 匿名函数
var xx = function(){
alert("我是匿名函数");
}
// 调用匿名函数
xx();
四、常见的事件
<!-- 1. 点击事件 -->
<button onclick="func1()">点击按钮</button>
<!-- 2. 双击事件 -->
<button ondblclick="func2()">双击按钮</button>
<!-- 3. 内容改变事件 -->
<input onchange="func3()" type="text" >
<!-- 4. 焦点的获取和失去事件 -->
<input type="text" onfocus="getFunc4()" onblur="loseFunc4()"/>
<!-- 5. 鼠标的悬停和失去事件 -->
<div id="d1" style="width: 100px; height: 100px; border: 1px solid blue;" onmouseover="func5()" onmouseout="func6()">
</div>
<!-- 6. 键盘的按下和抬起事件 -->
<input type="text" onkeydown="func7()" onkeyup="func8()" />
<script>
// 1. 点击事件
function func1(){
// 2. 弹警告框
alert("点击事件触发....")
}
// 2. 双击事件
function func2(){
alert("双击事件触发.....")
}
// 3. 内容改变事件
function func3(){
console.log("内容变化了");
}
// 4. 焦点的获取和失去事件
function getFunc4(){
console.log("获取了焦点...")
}
function loseFunc4(){
console.log("失去了焦点...")
}
// 5. 鼠标悬停和失去事件
function func5(){
// 1. 通过id获取标签对象
var d1 = document.getElementById("d1");
// 2. 改变背景颜色
d1.style.backgroundColor = "red";
}
function func6(){
// 1. 获取标签对象
var d1 = document.getElementById("d1");
// 2. 改变背景颜色
d1.style.backgroundColor = "white";
}
// 6. 键盘按下和抬起事件
function func7(){
console.log("键盘按下事件触发了.......")
}
function func8(){
console.log("键盘抬起事件触发了.......")
}
</script>
五、常见的弹框
1. 弹警告框
alert(信息)
2. 弹提示框
confirm(提示信息) 确定返回true 取消 返回false
3. 弹输入框
prompt(提示信息) 返回输入框的值
六、定时器
1. 一次性定时器
创建定时器:var id = setTimeout(执行的任务, 到期时间);
清除定时器:clearTimeout(id);
七、JS获取标签元素
1. 根据id值获取
var b = document.getElementById("id值");
2. 根据class值获取: 返回 divs:[object HTMLCollection]
var eles = document.getElementsByClassName("class值");
3. 根据标签名获取 divs:[object HTMLCollection]
var eles = document.getElementsByTagName("标签名");
4. 根据标签的name 属性获取 返回:divs:[object NodeList]
var eles = document.getElementsByName("name值");
八、JS常见对象
1. 数组Array
1. 创建数组
var arr = new Array(5);
var arr = new Array();
var arr = [1,2,3,4,5]
2. js数组的特点
长度是可变的
数组的数据类型可以任意类型
数组的数据可以是双列数组
3. 数组的操作(增删改查)
添加数据
① arr[index] = value
② arr.push(value)
删除数据
delete arr[index]
修改
arr[index] = 新值
查(遍历)
for(var index in arr){
console.log(arr[index]);
}
4. 数组中常见函数
join() 将数组中的数据通过某字符拼接成字符串
push() 数组添加数据
2. 字符串对象
1. 创建字符串
var str = "";
var str = new String("");
2. 常见函数
str.length; 回去字符串长度
str.startsWith(); 判断字符串是否以某个字符开头
str.endsWith(); 判断字符串是否以某个字符结尾
截取字符串
str.substring(起始坐标,结束坐标); 包含起始 不包含结束
str.substr(起始坐标, 截取个数); 包含起始
拆分字符串
str.split(); 返回数组
3. 日期对象
// 1. 获取日期
// Thu Nov 25 2021 11:24:26 GMT+0800 (中国标准时间)
var d = new Date();
console.log(d);
// 2. 日期API
var year = d.getFullYear(); // 获取年份
console.log(year);
var month = d.getMonth()+1; // 获取月份
console.log(month);
var day = d.getDay(); // 获取当周的第几天
console.log(day);
var dd = d.getDate(); // 获取当月的第几天
console.log(dd);
var hours = d.getHours(); // 时间
console.log(hours);
var minutes = d.getMinutes(); // 分钟
console.log(minutes);
var second = d.getSeconds(); // 秒数
console.log(second);
var date = year + "-" + month + "-" + dd + " " + hours + ":" + minutes + ":" + second;
document.write("当前日期和时间:"+date);
4. 定时器
循环定时器
创建定时器:var x = setInterval(执行任务, 间隔时间);
清除定时器:clearInterval(x)
九、DOM
Document Object Model 文档对象模型
页面中的标签元素都可以通过Document操作(增删改查)

查(获取)
① 通过标签的id属性获取标签元素, 返回:标签元素
var e = document.getElementById("id值");
② 通过标签名 获取标签元素 返回:HTMLCollection
var eles = document.getElementsByTagName("标签名");
③ 通过class值获取标签元素 返回:HTMLCollection
var eles = document.getElementsByClassName("class值");
④ 通过name值获取标签元素 返回:NodeList
var eles = document.getElementsByName("name值");
注意:
整个页面加载完毕之后执行
window.onload = function(){
// 获取标签元素
}
2. 增
① 创建标签元素
var e = document.createElement("标签名");
② 指定存放位置
document.body.appendChild(e)
document.body.insertBefore(e, 参照元素)
3. 删
① 自己删除自己
元素标签.remove();
② 父亲删除儿子
父标签.removeChild(子标签);
4. 改
① 创建修改后的标签a
② 获取要修改的标签b
③ 修改
b.parentNode.replaceChild(a, b)
5. 内容的操作
① 双边标签
获取内容:
标签元素.innerHTML
标签元素.innerText
设置内容:
标签元素.innerHTML = 值
标签元素.innerText = 值
② 输入框标签
获取内容:
标签元素.value
设置内容:
标签元素.value = 值
6. 属性操作
1. 设置属性
标签元素.setAttribute("属性名","属性值");
2. 获取属性
标签元素.getAttribute("属性名");
3. 删除属性
标签元素.removeAttribute("属性名");
7. 样式操作
① 标签元素.style.样式名 = 值;
② 标签元素.setAttribute("class","xx")
十、BOM
Browser Object Model 浏览器对象模型
浏览器初始化页面时 初始化一个全局变量
描述当前窗口的属性和状态,这个全局对象称为浏览器对象模型

1. window
【window.】setTimeout() 【window.】setInterval()
【window.】alert()
window.document.getElementxx
2. 常见函数
<button onclick="forward1()">点击前进</button>
<button onclick="back1()">点击后退</button>
<button onclick="reload1()">点击刷新</button>
<button onclick="jump()">点击跳转</button>
<script>
function forward1(){
window.history.forward(); // 前进
}
function back1(){
window.history.back(); // 后退
}
function reload1(){
window.location.reload() // 刷新
}
function jump(){
window.location.href = "http://www.baidu.com" // 实现跳转
}
</script>
<a href="12-dom之样式操作.html">跳转到12-dom之样式操作</a>