一、ES6
1. 理解
ECMAScript 6.0 是JavaScript新的语法,给JS补充了一些新语法。Vue基于ES6的新语法。

2. 新特性
① 声明变量
语法:
let 变量名 = 初始值;
特点:
1. let声明的变量提供了局部作用域
2. let声明变量的名字 只能声明一次
3. let声明变量必须给初始值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1. 声明变量 var 声明的变量没有局部作用域
var i = 10
// 2. es6 let声明的变量提供了局部作用域
let j = 10
console.log(j)
console.log("----------------------")
{
var n = 11
let m = 12
}
console.log(n)
// console.log(m) // Uncaught ReferenceError: m is not defined
console.log("---------------")
// let声明变量的名字 只能声明一次
var i = 19
// let j = 20
console.log(i)
// console.log(j) // Uncaught SyntaxError: Identifier 'j' has already been declared
console.log("---------------------")
console.log(xx); // undefined
var xx = "app";
// let声明变量必须给初始值
console.log(yy)
let yy = "apps" // Uncaught ReferenceError: Cannot access 'yy' before initialization
</script>
</head>
<body>
</body>
</html>
② 常量的声明
格式:
const 常量名 = 初始值
特点:
1. 常量一经定义 不能改变值 否则报错
2. 常量必须给初始值 否则报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// es6 声明常量
const PI = 3.1415926
// PI = 3.14 // Uncaught TypeError: Assignment to constant variable.
console.log(PI)
const P // Uncaught SyntaxError: Missing initializer in const declaration
console.log(p)
</script>
</head>
<body>
</body>
</html>
③ 解构赋值
1. 理解
解构赋值对赋值运算符的扩展,主要对数组和对象中的变量匹配赋值。更加简单易读,语义更加清晰
// 传统方式
var i=1, j=2, a=3
console.log(i, j, a)
// es6
let[b, c, d] = [2, 3, 4]
console.log(b, c, d)
// 对象
var user = {name: "huahua", age: 18}
// 传统
var username = user.name
var age1 = user.age
console.log(username, age1)
// es6
let{name, age} = user
console.log(name, age)
④ 模板字符串
1. 理解
模板字符串相当于加强版的字符串,使用`(反引号),可以获取普通字符、变量和表达式的值
var num = 10
// 传统
var name = "翠花"
var str = "hi, "+name+"。 你好"
var ss = "hi, "+name+"。"+say()+(num+1)
console.log(ss)
// es6
var str1 = `hi, ${name}。你好啊`
var sss = `hi, ${name}。${say()} ${num+1}`
console.log(sss)
function say(){
return "么么哒"
}
⑤ 对象声明简化
// 传统 对象声明
var name = "xx"
var age = 18
var p = {name: name, age: age}
console.log(p)
// es6
let pp = {name, age}
console.log(pp)
⑥ 声明函数简化
// 传统
var user1 = {
username: "aa",
age: 19,
say: function(){
console.log(".......")
}
}
user1.say()
// es6
var user2 = {
username: "aa",
age: 19,
say(){
console.log("...es6....")
}
}
user2.say()
⑦ 函数默认值参数
//es6 默认值参数
function sayHi(name, age=18){
console.log(name+"::"+age)
}
sayHi("xx", 22)
sayHi("xx")
sayHi("xx", null)
⑧ 函数的不定参数
// es6 函数不定参数
function eat(...v){
console.log(v.length)
}
eat(1, "哈哈", null, 3.14)
⑨ 箭头函数
箭头函数就是函数简洁的一种写法
特点:
1. 函数中无参或者多参数 ()不能省略
2. 函数体中如果只有 return 或者 只有一句话 {}可以省略 否则不可以
// 传统方式
var func1 = function (a){
console.log(a)
}
var func3 = function(b){
return b
}
// es6 类似lambda表达式
var func2 = a => console.log(a)
func2(10)
var func4 = b => b
console.log(func4(11))
二、Vue
1. 理解
Vue 渐进式框架 Vue只关注视图层,将dom封装起来,提供简单的API 实现视图和数据的绑定,最大程度上释放了dom操作,vue是JavaScript的一个优秀框架
2. 作用
M-V-VM模式
M Model 模型 数据模型
V View 视图 将数据页面渲染的结果
VM View-Model 视图和模型的双向绑定
3. 使用
① 下载 vue.js文件
② 引入页面中 <script src="js/vue.js"></script>
③ 编码
1. 创建vue对象
2. 配置Vue的选项 如:el data methods ...
el: // element, vue中模型数据要渲染的页面
data: // 要渲染页面中的数据 后台获取
methods:// vue中需要使用的函数
3. 定义组件 去渲染数据
<div id="app"> 渲染 </div>
4. 使用插值表达式 渲染data中数据 字符串数据
{{data的属性名}}
4. Vue的指令
指令是带 v-前缀 的特殊的属性,如:v-html v-show v-for v-if,Vue框架扩展的语法 取代dom操作 渲染vue中data的数据
4.1 v-html和v-text
类型 innerHTML 和 innerText
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-html="h"></p>
<p v-text="t"></p>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
h: "<font color='red'>嘿嘿</font>",
t: "哈哈"
}
})
</script>
</body>
</html>
4.2 v-if 和 v-show
v-if 值为true显示该组件 为false移出该组件 和 v-else
v-show 值为true 显示组件 为false 设置display属性为none 不能 v-else使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2 v-if="b">欢迎: xx</h2>
<h2 v-else="">请登录</h2>
<h2 v-show="b">哈哈</h2>
</div>
<script>
let v = new Vue({
el: "#app",
data: {
b: false
}
})
</script>
</body>
</html>
4.3 v-on
作用:利用v-on绑定dom事件 当事件触发时执行v-on的js代码
语法:
v-on:事件名 = "" 或 @事件名 = ""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="num++">点击{{num}}</button>
<button v-on:click="func1()">点击{{num}}</button>
<button @click="func2(num)">点我干啥</button>
</div>
<script>
let v = new Vue({
el: "#app",
data: {
num: 0
},
methods: {
func1(){
console.log("点击触发了:"+this.num)
this.num ++
},
func2(n){
console.log("func2调用了, "+n)
}
}
})
</script>
</body>
</html>
4.4 v-for
作用:页面渲染列表是遍历
格式:
1. (item, index) in 数组或集合
item 集合或数组中每一个元素
index 集合或数组的索引
2. (value, key, index) in 对象
value 对象中对应的属性值值
key 对象的属性名
index 对象的属性对应的索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="500" align="center">
<tr>
<th>索引</th>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
<!-- 1. 遍历集合 -->
<tr v-for="(item, index) in stuList">
<td>{{index}}</td>
<td>{{item.sid}}</td>
<td>{{item.username}}</td>
<td>{{item.sex}}</td>
</tr>
</table>
<form action="" method="">
<table border="1" cellspacing="0" width="500" align="center">
<!-- 2. 对象的遍历 -->
<tr v-for="(v, key, index) in stu">
<td>{{index}}--{{key}}</td>
<td><input type="text" v-bind:name="key" v-model="stu[key]"></td>
</tr>
</table>
</form>
</div>
<script>
let v = new Vue({
el: "#app",
data: {
stuList: [
{sid: 101, username: "小坤坤", sex: "男"},
{sid: 102, username: "小冲冲", sex: "未知"},
{sid: 103, username: "小一一", sex: "男"},
{sid: 104, username: "小航航", sex: "女"},
{sid: 105, username: "小龙龙", sex: "男"}
],
stu: {sid: 106, username: "小涛涛", sex: "女"}
}
})
</script>
</body>
</html>
4.5 v-bind
作用:绑定标签的属性值
格式:v-bind:属性名="" 或 :属性名=""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<img v-bind:src="src">
<img :src="src">
<input type="text" name="username" :value="username">
<input type="text" :value="username">
</div>
<script>
let v= new Vue({
el: "#app",
data: {
src: "img/mv.png",
username: "小美女"
}
})
</script>
</body>
</html>
4.6 v-model
作用:表单数据的双向绑定
特点:双向绑定
1. vue中数据发生变化 会更新到页面
2. 页面数据变化也会更新vue中的数据
<div id="app">
<input type="text" v-model="xx">
<input type="text" v-model="xx">
</div>
<script>
let v = new Vue({
el: "#app",
data: {
xx: "小明明"
}
})
</script>
5. Vue的选项
el: // element, vue中模型数据要渲染的页面
data: // 要渲染页面中的数据 后台获取
methods:// vue中需要使用的函数
computed: // 计算属性
watch: // 监控一个值发生变化 做出相应的处理
计算属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{birthday}}</p>
没有使用计算属性:<p>{{new Date(birthday).getFullYear()+'年'+(new Date(birthday).getMonth()+1)+'月'+new Date(birthday).getDate()+'日'}}</p>
计算属性:<p>{{getBirthday}}</p>
</div>
<script>
let v = new Vue({
el: "#app",
data: {
xx: "小明明",
birthday: 1610669793429
},
computed: {
getBirthday(){
return new Date(this.birthday).getFullYear()+'年'+(new Date(this.birthday).getMonth()+1)+'月'+new Date(this.birthday).getDate()+'日'
}
}
})
</script>
</body>
</html>
监听:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name" >
</div>
<script>
let v = new Vue({
el: "#app",
data: {
name: "小坤坤"
},
watch: {
name(newVal, oldVal){
console.log(newVal, oldVal)
}
}
})
</script>
</body>
</html>
####6. axios
vue发送网络请求的一种方式,类似ajax

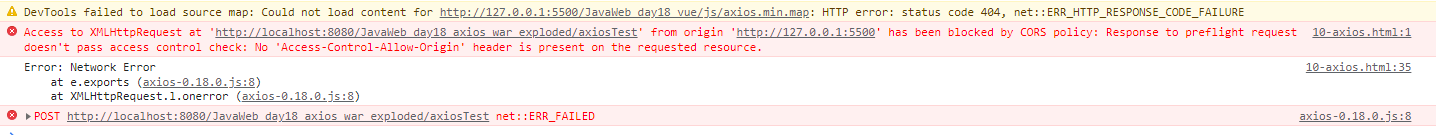
跨域问题:
由于浏览器提供安全性,同源策略(相同的协议、相同域名、相同的端口号),如果其中一个不同产生跨域问题。
解决跨域问题:
配置一个跨域过滤器
package com.ujiuye.web.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 解决请求跨域问题
*/
@WebFilter(filterName = "Filter01", urlPatterns = "/*")
public class Filter01 implements Filter {
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
HttpServletResponse response = (HttpServletResponse) resp;
HttpServletRequest request = (HttpServletRequest) req;
// 不使用*,自动适配跨域域名,避免携带Cookie时失效
String origin = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", origin);
// 自适应所有自定义头
String headers = request.getHeader("Access-Control-Request-Headers");
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
// 允许跨域的请求方法类型
response.setHeader("Access-Control-Allow-Methods", "*");
// 预检命令(OPTIONS)缓存时间,单位:秒
response.setHeader("Access-Control-Max-Age", "3600");
// 明确许可客户端发送Cookie,不允许删除字段即可
response.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response);
}
public void init(FilterConfig config) throws ServletException {
}
}
方式1:
// 发送axios请求
let p = new URLSearchParams()
p.append("username", "xx")
p.append("age", 18)
axios({
method: "post", // 请求方式
url: "http://localhost:8080/JavaWeb_day18_axios_war_exploded/axiosTest", // 请求路径
data: p,
responseType: "text"
}).then(resp => {
// 请求成功 获取返回结果 resp
console.log(resp.data)
}).catch(error => {
// 请求失败 打印错误信息
console.log(error)
})
注意:
1. 页面和后台部署的不是同一台服务器 发送ajax请求会产生跨域问题
2. axios发送请求携带参数时 可以封装到URLSearchParams/FormData 中发送
方式2:
axios.get()
axios.post()
/* axios.get("http://localhost:8080/JavaWeb_day18_axios_war_exploded/axiosTest?username=root&age=20").then(resp => {
console.log(resp)
}).catch(error => {
console.log(error)
}) */
axios.post("http://localhost:8080/JavaWeb_day18_axios_war_exploded/axiosTest", p).then(resp => {
console.log(resp)
}).catch(error => {
console.log(error)
})
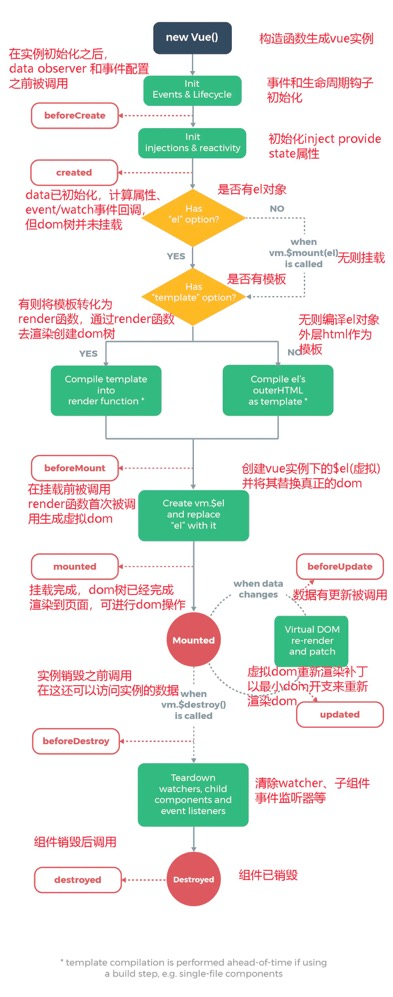
####7. 生命周期
钩子函数:vue的生命周期的过程中 自动触发的函数。如果开发想要在某个时机执行一些操作,可以指定该时机下的钩子函数
beforeCreate Vue未初始化之前执行
created Vue属性初始化之后执行 加载页面之前获取数据一般在此时机
beforeMount dom操作之前执行
mounted dom加载之后执行
beforeUpdate 修改dom之前执行
updated 修改dom之后执行
beforeDestroy vue销毁之前
destroyed vue销毁之后执行