一、jQuery

####1. 理解
1. 写更少的代码 做更多的事情
2. jQuery是js的函数库
3. 优化了HTML文档操作、事件处理
2. 使用
① 下载代码库
jquery-3.5.1.min.js 压缩版本
jquery-3.5.1.js 未压缩
② 引入页面中
<!-- 1. 引入jquer库 -->
<script src="js/jquery-3.5.1.min.js"></script>
3. 语法
1. 核心函数 $()
· $(function(){}) 等价于 window.onload = function(){}
区别:
jquery中$(function(){}) 可以使用多次
js中的window.onload = function(){} 只能使用1次
· $(选择器) 获取标签元素
2. jquery对象: 是一组js对象
可以相互转换
// 1. jquery对象 转换成 js对象
ps.get(0).style.color = "pink";
ps[1].style.color = "yellow";
// 2. js 对象 转换成jquery
$(h2).css("color", "blue");
4. 选择器
分类:
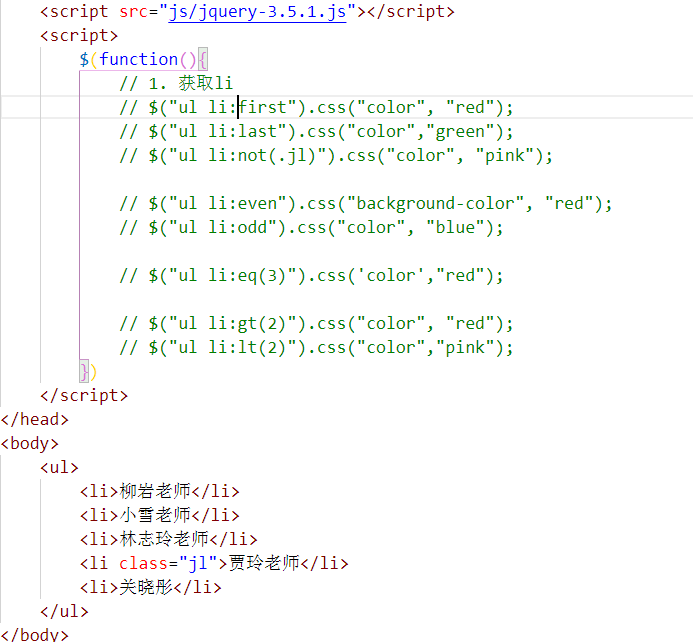
1. 基本选择器
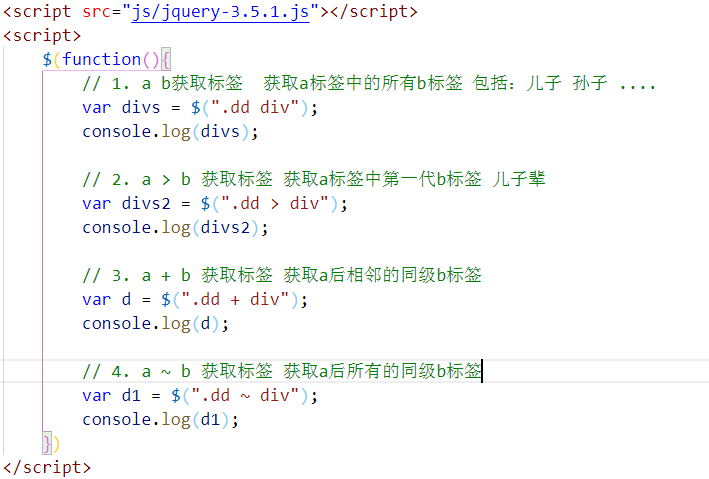
2. 层级选择器
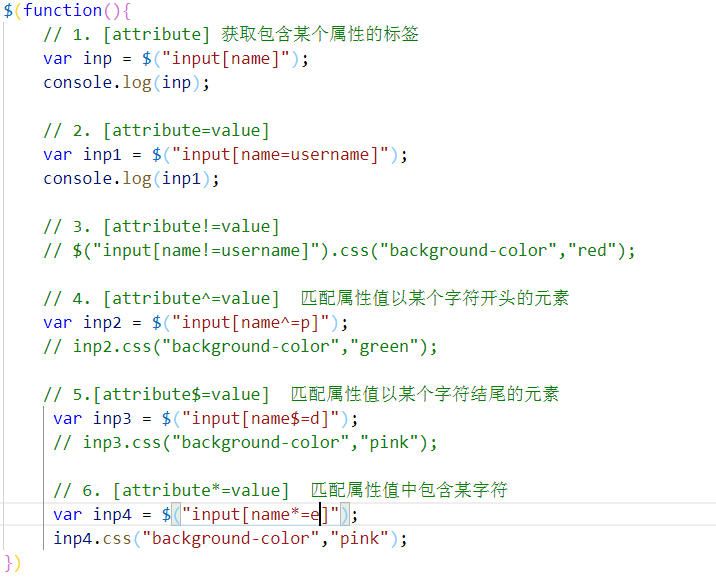
3. 属性选择器
4. 表单选择器
#####基本选择器
$("#id值")
$(".class值")
$("标签名")
$("*")
$("#id,.class,标签")

层级选择器

属性选择器

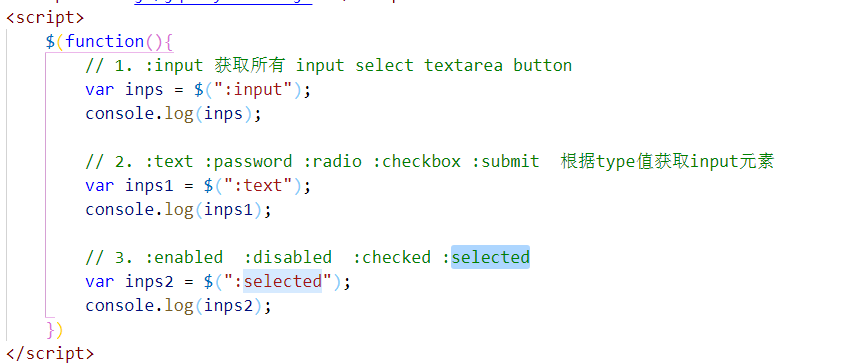
#####表单选择器

5.dom操作函数
1. 文档操作
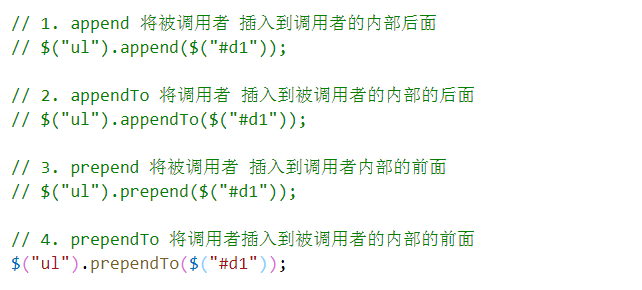
内部插入

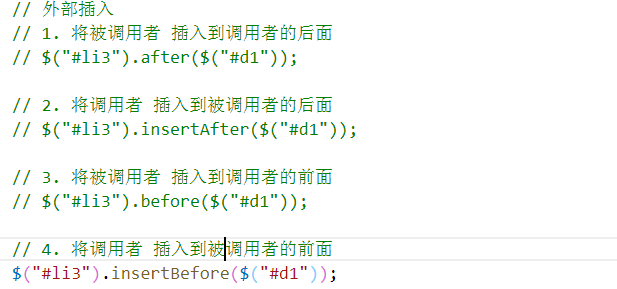
外部插入

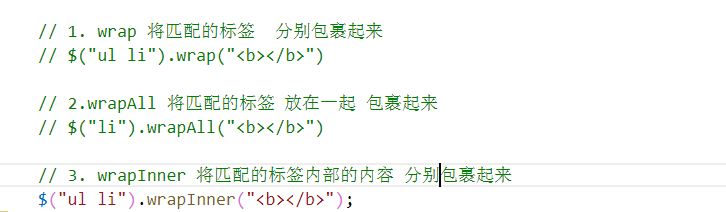
包裹

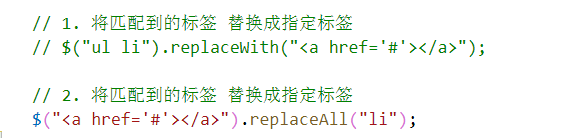
替换

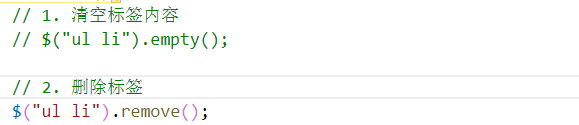
删除

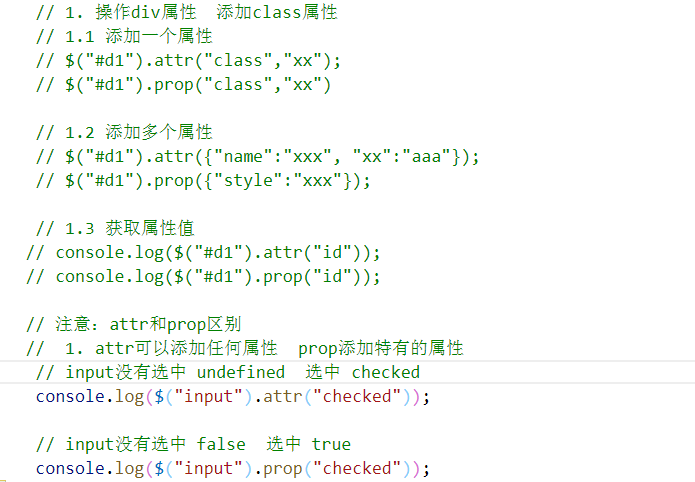
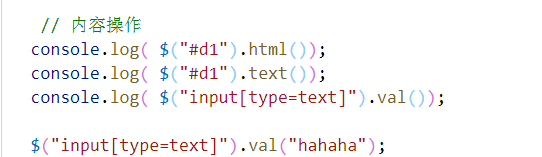
2. 属性操作


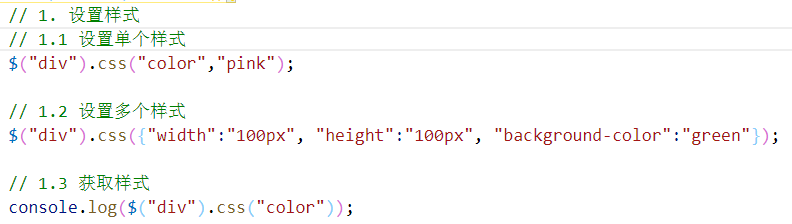
3. 样式操作
css

6. 事件
js jquery
xx.onclick = function(){} ====> xxx.click(function(){})
xx.onchange = function(){} ====> xxx.change(function(){})
......
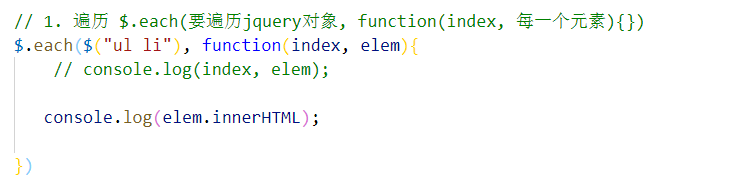
7. 遍历

二、jQuery插件
https://www.jq22.com/
表单校验插件
1. 下载
2. 导入
<!-- 1. 导入jquery库 -->
<script src="js/jquery-3.5.1.js"></script>
<!-- 2. 导入validate库 -->
<script src="js/jquery.validate.js"></script>
<!-- 3. 中文库 -->
<script src="js/messages_zh.js"></script>
3. 编码
