学生管理系统
一、回顾
1. Servlet 使用 注意事项 生命周期方法 进化史 注解的形式创建Servlet
2. request和response
request 获取请求信息 请求行 请求头 请求正文 转发
response 响应信息 响应行 响应头 响应正文(文本、字节) 重定向
3. 共享域:ServletContext session request
4. JSP(三大指令、六大动作、九大内置对象、EL、JSTL标签库)
5. 会话(Cookie/session)
二、MVC和三层结构
MVC设计模式
M Model 模型(数据模型 业务模型 数据访问模型...)
V View 视图(展示数据 JSP HTML)
C Controller 控制器(控制哪些数据 和 哪些页面 响应)
三层结构(项目的三层包)
web层与客户端交互 ---- Servlet
service 业务层 ---- 处理业务的类
dao数据库访问层 ---- 处理数据库数据操作的
1. 上一层可以调用下一层,但是下一层不能调用上一层
2. 不能隔层调用
一个表对应一个dao 对应一个业务类 对应一个实体类 对应一个Servlet
三、学生管理系统
1. 功能
1. 学生信息添加
2. 学生信息修改
3. 学生信息删除(单删、多删)
4. 学生展示(分页展示)
2.思路
1. 分析技术、分析库和表
2. 准备jar 工具类 配置文件等
3. 库表 创建
4. 搭建环境
① 搭建项目结构
② 引入jar 工具类 配置文件等
5. 编码
3. 优化Servlet
目的:实现一个表对应一个Servlet 防止Servlet创建过多
具体封装:
package com.ujiuye.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.Method;
@WebServlet(name = "BaseServlet")
public class BaseServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 要么 new 要么 反射
// 1. 获取类对象 获取方法名
// 1.1 获取方法名
String method = req.getParameter("method");
if(method==null){
method = "home";
}
// 1.2 获取类对象
Class<? extends BaseServlet> clazz = this.getClass();
// 2. 调用方法
try {
Method m = clazz.getMethod(method, HttpServletRequest.class, HttpServletResponse.class);
m.invoke(this, req, resp);
} catch (Exception e) {
e.printStackTrace();
}
}
}
使用:自定义类 继承BaseServlet即可
4. 入口的处理
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>入口页</title>
</head>
<body>
<%--跳转首页之前 从后台获取数据--%>
<jsp:forward page="stu">
<jsp:param name="method" value="home"/>
</jsp:forward>
</body>
</html>
5. 首页展示
index.jsp ----> StudentServlet中home方法 获取学生信息 保存到共享域中 ----> 跳转到home.jsp中展示
6. 添加学生
index.jsp 点击添加按钮 ----> StudentServlet 中的addStuUI方法 ----> 跳转addStu.jsp中 ----> StudentServlet中的addStu方法 (----> StudentServiceImpl ----> StudentDaoImpl ---->) 跳转到首页 ----> StudentServlet中home方法 获取学生信息 保存到共享域中 ----> 跳转到home.jsp中展示
文件上传要求:
页面要求:
需要指定:enctype=multipart/form-data 提交方式必须是 post type=file
<form action="stu?method=addStu" method="post" enctype="multipart/form-data">
Servlet要求:添加@MultipartConfig 在类上
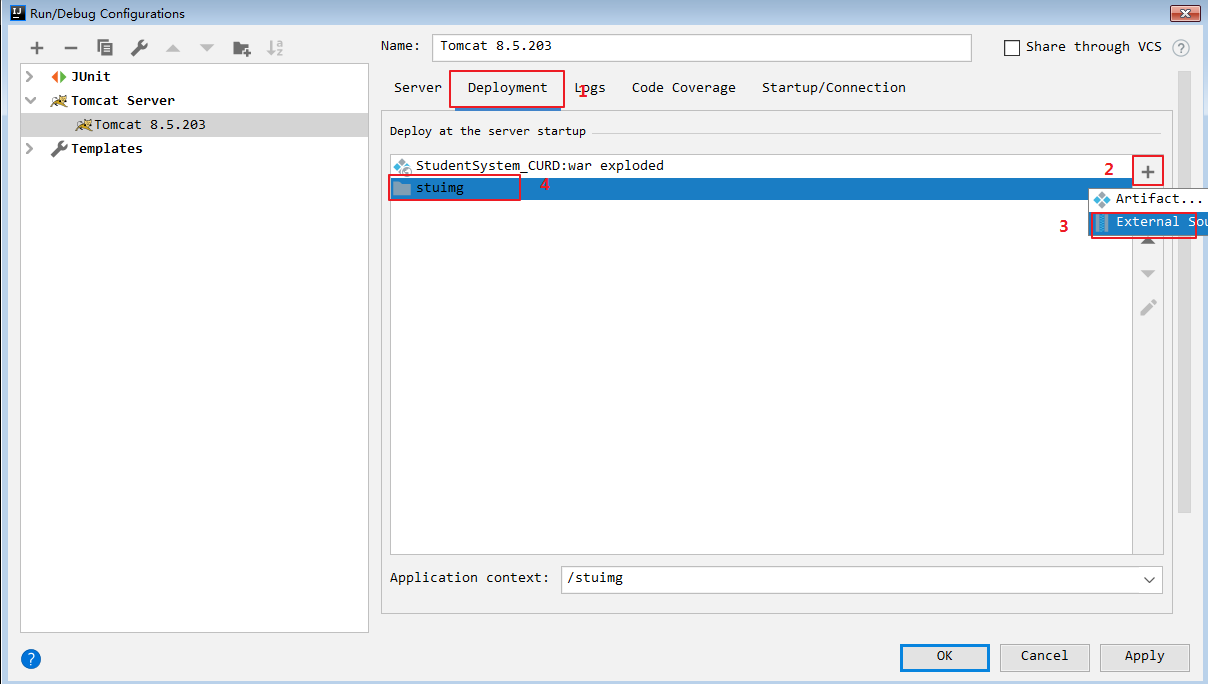
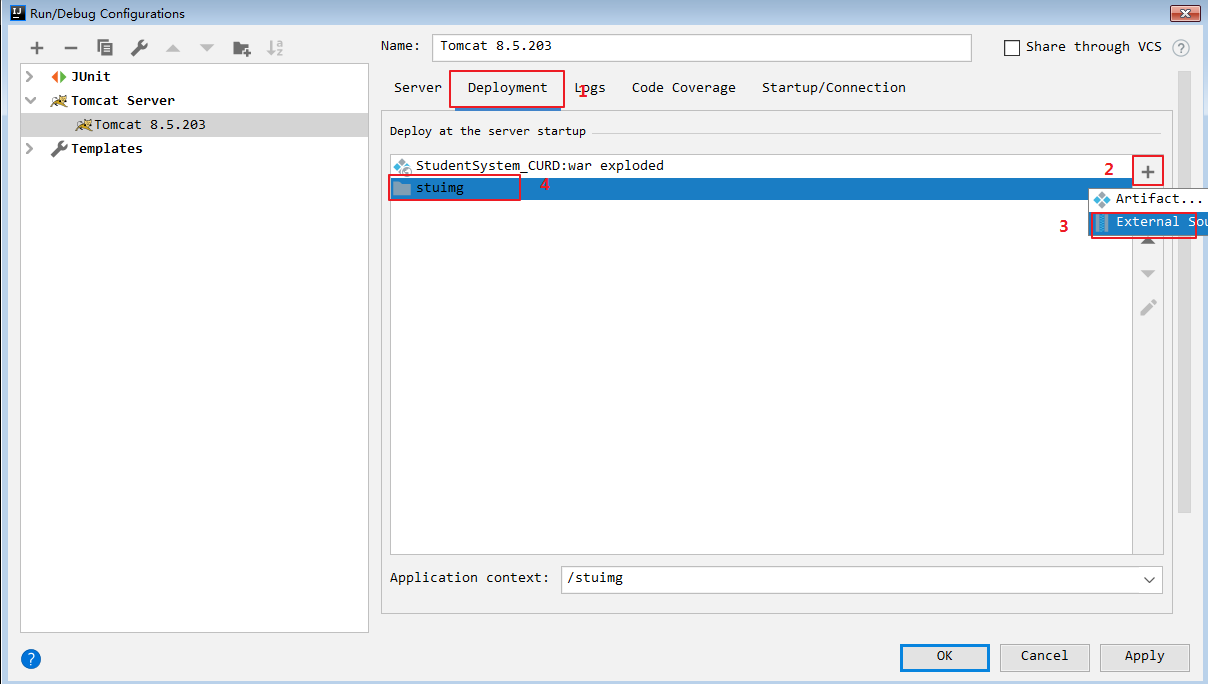
jsp中加载本地路径下的图片需要挂载服务器路径:

7. 修改学生
home.jsp中点击修改按钮 -----> StudentServlet的updateStuUI方法 获取修改的学生信息 ----> updateStu.jsp 回显老数据 修改 ----> StudentServlet的updateStu方法 ----> (StudentServiceImpl ----> StudentDaoImpl) 跳转到首页获取新的数据
8. 删除学生
单删
home.jsp中点击删除按钮 ----> StudentServlet的delStu方法 ----> (StudentServiceImpl ----> StudentDaoImpl)跳转到首页获取新的数据
批量删除
home.jsp中选中删除的数据
学生管理之分页
1. 分析
① 页面需要什么数据
· 当前页的数据 (数据库查询)
· 当前页的页码 (页面)
· 共多少页
· 一页显示多少条数据 (自己定义)
· 共多少条数据 (数据库查询)
② 这些数据都需要保存到共享域中 ,将以上这些数据封装到一个类中
public class PageBean<T> {
private int currentPage; // 当前页 页码
private int totalCount; // 数据总数
private int pageSize = 6; // 一页显示多少条数据
private int totalPage; // 一共多少页
private List<T> list; // 当前页显示的数据
2. 编码
StudentServlet中
// 分页显示首页数据
public String home(HttpServletRequest request, HttpServletResponse response){
// 1. 获取请求携带参数
String currentPage = request.getParameter("currentPage");
if(currentPage==null){
currentPage = "1";
}
// 2. 调用业务 获取结果
PageBean<Student> pageBean = service.findByPage(currentPage);
// 3. 保存共享域
request.setAttribute("pageBean", pageBean);
// 4. 转发
return "home_page.jsp";
}
StudentServiceImpl中
@Override
public PageBean<Student> findByPage(String currentPage) {
// 1. 处理分页业务
PageBean<Student> pageBean = new PageBean<>();
// 2. 将需要的数据封装到PageBean中
// 2.1 当前页的页码封装到PageBean中
int cp = Integer.parseInt(currentPage);
pageBean.setCurrentPage(cp);
// 2.2 将数据总数封装到PageBean中
int totalCount = dao.findCount();
pageBean.setTotalCount(totalCount);
// 2.3 共多少页 总个数/一页的数据个数 6 36 37
int pageSize = pageBean.getPageSize();
int totalPage = (int) Math.ceil(totalCount*1.0/pageSize);
pageBean.setTotalPage(totalPage);
// 2.4 当前页的数据 s limit (n-1)*
List<Student> list = dao.findStuByPage(cp, pageSize);
pageBean.setList(list);
// 2.5 起始页码和 结束页面封装到PageBean
if(totalPage <= 10){
pageBean.setStartPage(1);
pageBean.setEndPage(totalPage);
}else{
if(cp <= 6 ){
pageBean.setStartPage(1);
pageBean.setEndPage(10);
}else if(totalPage - cp < 4){
pageBean.setStartPage(totalPage - 9);
pageBean.setEndPage(totalPage);
}else{
pageBean.setStartPage(cp - 5);
pageBean.setEndPage(cp + 4);
}
}
return pageBean;
}
home_page.jsp
<%--
Created by IntelliJ IDEA.
User: junguang
Date: 2021/12/10
Time: 11:22
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<c:if test="${pageBean.list.size() <= 0 }">
<h2>没有学生信息,赶紧<a href="stu?method=addStuUI">添加</a>吧!</h2>
</c:if>
<c:if test="${pageBean.list.size() > 0 }">
<table border="1" cellspacing="0" width="800" align="center">
<caption><a href="stu?method=addStuUI">添加学生</a></caption>
<tr>
<th style="width: 10%;"><a href="javascript:void(0);" onclick="delMore()">批量删除</a></th>
<th style="width: 10%;">学号</th>
<th style="width: 10%;">姓名</th>
<th style="width: 10%;">性别</th>
<th style="width: 10%;">年龄</th>
<th style="width: 20%;">身份证号</th>
<th style="width: 10%;">入校日期</th>
<th style="width: 10%;">头像</th>
<th style="width: 10%;">操作</th>
</tr>
<c:forEach items="${pageBean.list }" var="stu">
<tr align="center">
<td><input type="checkbox" value="${stu.sid }"> </td>
<td>${stu.sid }</td>
<td>${stu.sname }</td>
<td>${stu.gender==1?'男':'女' }</td>
<td>${stu.age }</td>
<td>${stu.cardno }</td>
<td>${stu.hiredate }</td>
<td><img src="/stuimg/${stu.pic }" width="50" height="50"></td>
<td>
<a href="stu?method=updateStuUI&sid=${stu.sid }">修改</a>
<a href="javascript:void(0);" onclick="del('${stu.sid }')">删除</a>
</td>
</tr>
</c:forEach>
</table>
<%--页码展示--%>
<center>
<%--首页--%>
<a href="stu?method=home">首页</a>
<%--上一页--%>
<c:if test="${pageBean.currentPage > 1 }">
<a href="stu?method=home¤tPage=${pageBean.currentPage-1 }">上一页</a>
</c:if>
<%--每一页页码--%>
<c:forEach begin="${pageBean.startPage }" end="${pageBean.endPage }" step="1" var="i">
<c:if test="${pageBean.currentPage==i }">
<a href="stu?method=home¤tPage=${i }"
style="display: inline-block; text-decoration: none; width: 20px; height: 20px; background-color: green; border-radius: 5px; color: white">${i }</a>
</c:if>
<c:if test="${pageBean.currentPage != i }">
<a href="stu?method=home¤tPage=${i }"
style="display: inline-block; text-decoration: none; width: 20px; height: 20px; background-color: #c3c3c3; border-radius: 5px; color: white">${i }</a>
</c:if>
</c:forEach>
<%--下一页--%>
<c:if test="${pageBean.currentPage < pageBean.totalPage }">
<a href="stu?method=home¤tPage=${pageBean.currentPage+1 }">下一页</a>
</c:if>
<%--尾页--%>
<a href="stu?method=home¤tPage=${pageBean.totalPage }">尾页</a>
</center>
</c:if>
<script src="jquery/jquery-1.4.2.js"></script>
<script>
// 单删
function del(sid){
// 弹提示框
if(confirm("确定删除吗?")){
window.location.href = "stu?method=delStu&sid="+sid;
}
}
// 多删
function delMore(){
// 1. 获取选中的复选框
var sids = "";
$.each($("input:checked"), function(index, eml){
sids += ","+eml.value
})
sidss = sids.substring(1);
// 2. sids是否有值
if(sidss==null || ""==sidss){
alert("请选择要删除的数据");
}else{
if(confirm("确定删除吗?")){
window.location.href = "stu?method=delMore&sids="+sidss;
}
}
}
</script>
</body>
</html>
Filter—–Listener
20220430215387