第六章
微信小程序开发入门
优就业.JAVA教研室
学习目标
- 了解 微信小程序介绍
- 掌握微信小程序开发环境准备
- 掌握微信小程序入门
- 掌握微信小程序配置文件
- 掌握微信小程序视图及渲染
- 掌握微信小程序事件
- 掌握微信小程序多页面
- 掌握微信小程序底部导航栏
- 掌握微信小程序页面跳转及传递参数
一、微信小程序介绍
1.1 什么是微信小程序?

1.2、小程序和移动应用的区别
一、下载
App 从应用商店(如 App Store)里下载;小程序 通过微信(扫描二维码、搜索)直接获得;
二、安装
App 安装在手机内存中,就像自己买了辆车放在车库里随时开;小程序不需要安装,就像免费用嘀嘀打车,召之即来用完拜拜;
三、占用空间
App 会一直存在手机中占用空间,太多的 App 可能会导致内存不足;小程序因为不需要安装,占用内存空间忽略不计;
四、广告推送
App 会隔三差五给用户推送广告,太多未读提示会逼死强迫症;小程序不允许主动给用户发送广告,仅能回复模版消息;
五、机会
App市场已经饱和,几乎所有的领域都已经被覆盖;小程序是一片蓝海,在新的使用场景下有很多瓜分蛋糕的好机会;
六、开发
App 需要适配市场上很多款的主流手机,开发成本大;小程序 一次开发就可以自动适配所有手机;
七、发布
App 需要向十几个应用商店提交审核,且每个应用商店要求的资料都不一样,非常繁琐;小程序 只需要提交到微信公众平台审核 ;
八、用户群
App 面向所有智能手机用户,截止2015年约19亿台;小程序面向所有微信用户,约8亿人 ;
九、开发周期
一款完善的双平台 App 平均的开发周期约3个月;小程序 平均开发周期约2周,仅为App的六分之一;
十、功能
App 可以实现完整功能 ;小程序 仅限微信提供的接口功能;
1.3 什么样的app适合用微信小程序开发?

a、使用频率高而且还很重要不适合用微信小程序,应该用原生的app开发 b、使用频率低而且很重要应该用微信小程序开发 c、使用频率高但是不重要应该用小程序为入口导向原生app d、使用频率不高也不重要优选小程序开发
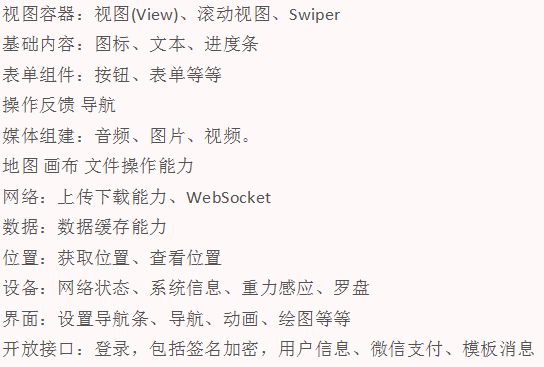
1.4、微信小程序用到的技术点
a、并不是HTML5/CSS3技术实现
b、抛弃了臃肿的WebView
c、采用了JavaScriptCore动态解析
d、大量借鉴React.js + ReactNative.js思想
1.5、小程序开发的API
https://developers.weixin.qq.com/miniprogram/dev/api/

二、微信小程序的开发准备
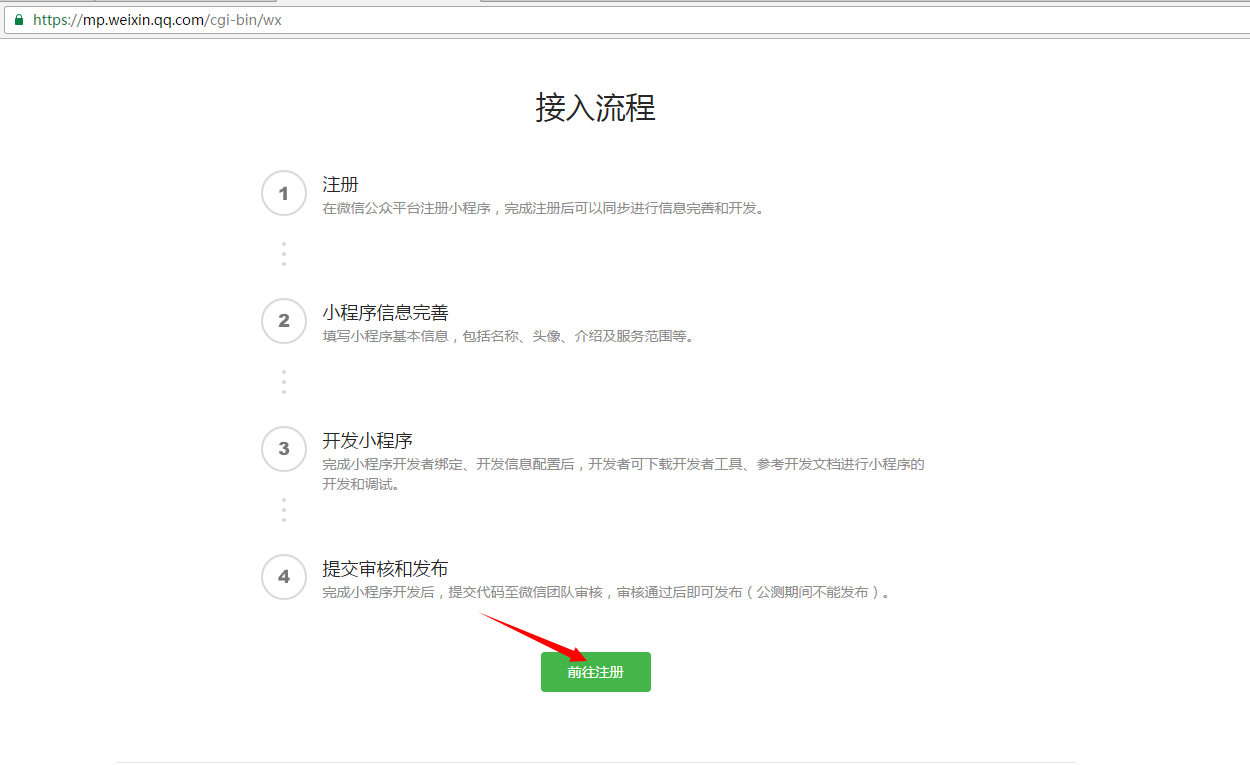
2.1、注册微信小程序账号
访问https://mp.weixin.qq.com/cgi-bin/wx进入微信公众平台,点击前往注册

然后根据提示,依次完成以下操作,就注册成功了。注意:一个邮箱只能注册一个小程序。
1、激活邮箱
2、信息登记
3、登录小程序管理后台
4、完善小程序信息
5、绑定开发者
2.2、开发工具使用
2.2.1、微信小程序开发工具下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

下载完成以后直接安装即可使用,使用时需要用微信扫描二维码

2.2.2、开发工具使用
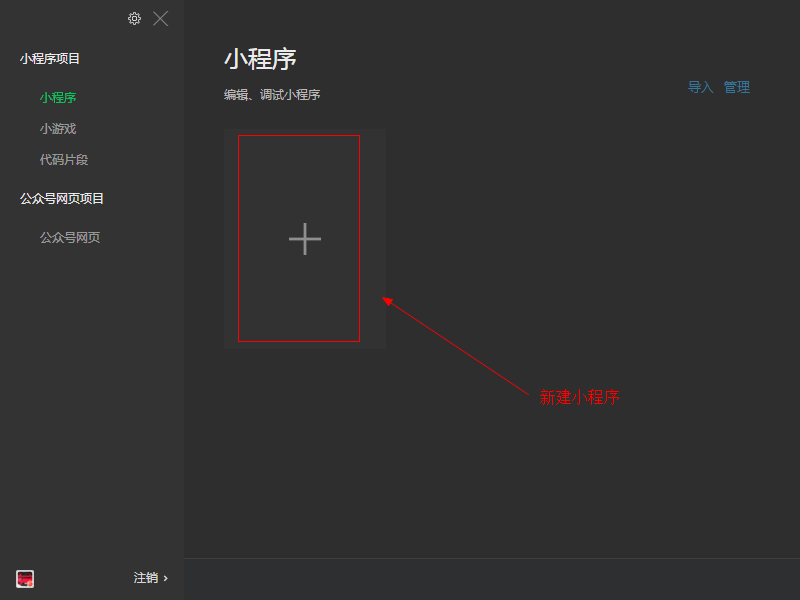
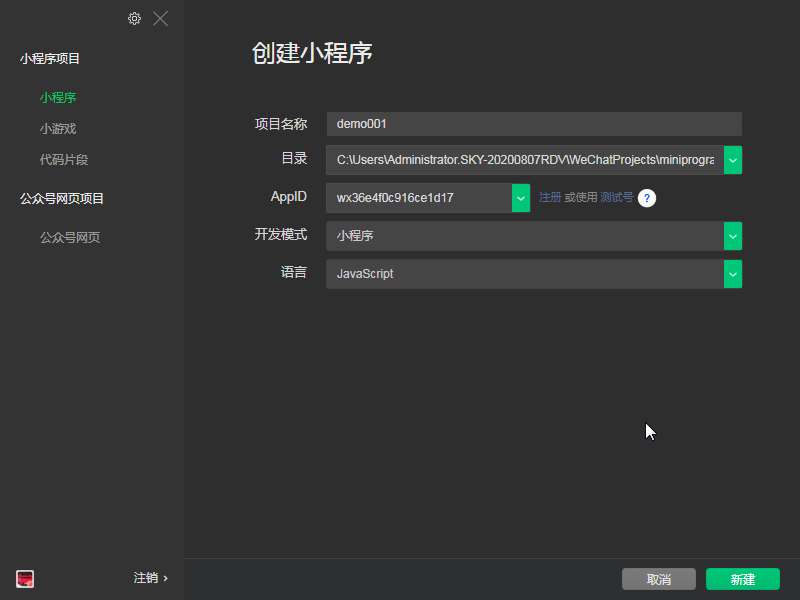
打开工具后选择小程序开发,然后点击添加项目,会出现如下页面

点击 + 号,新建小程序

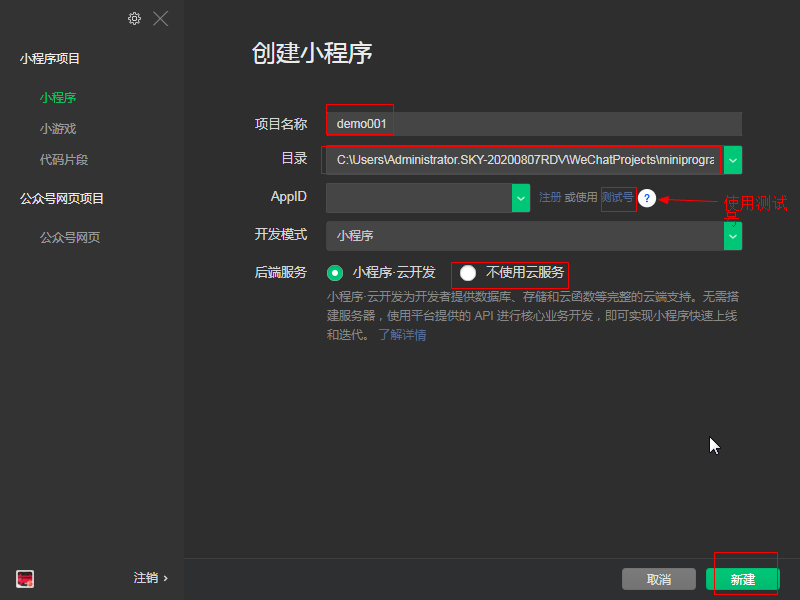
点击 新建按钮,即可新建一个小程序项目

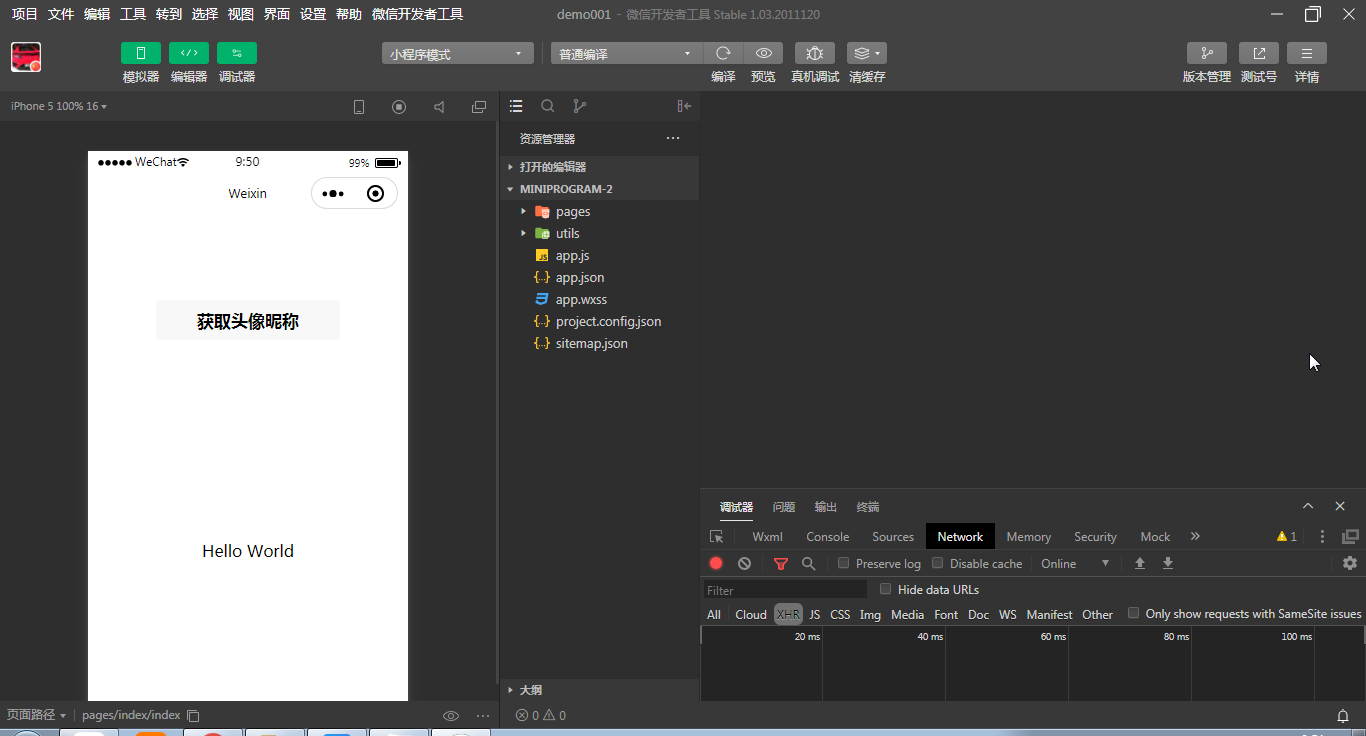
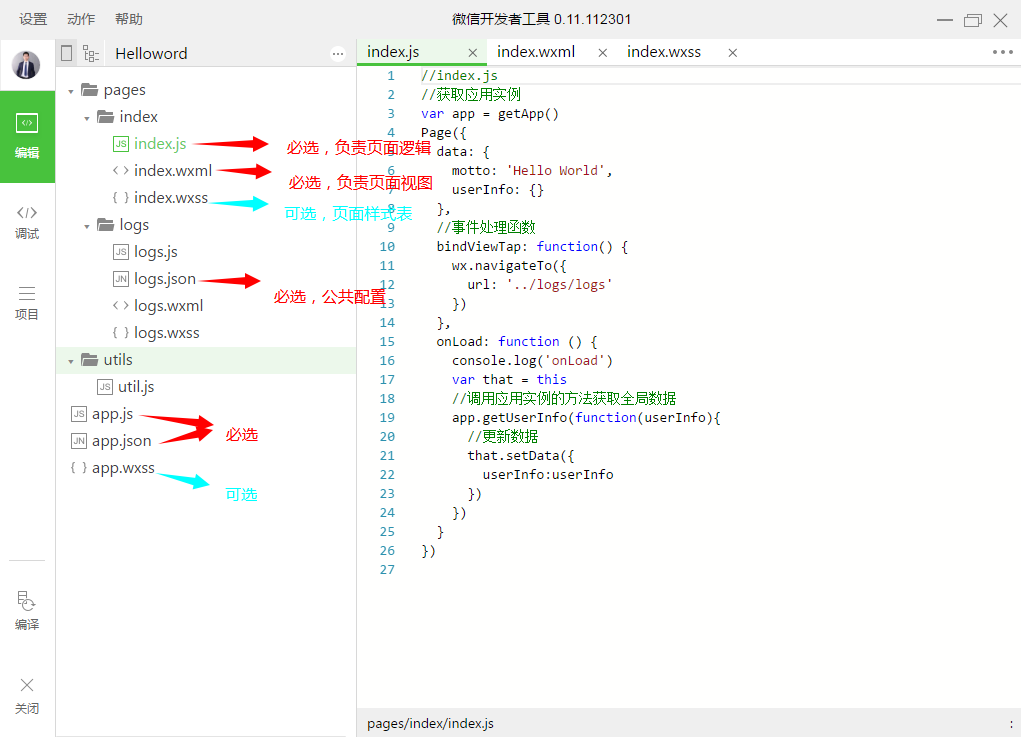
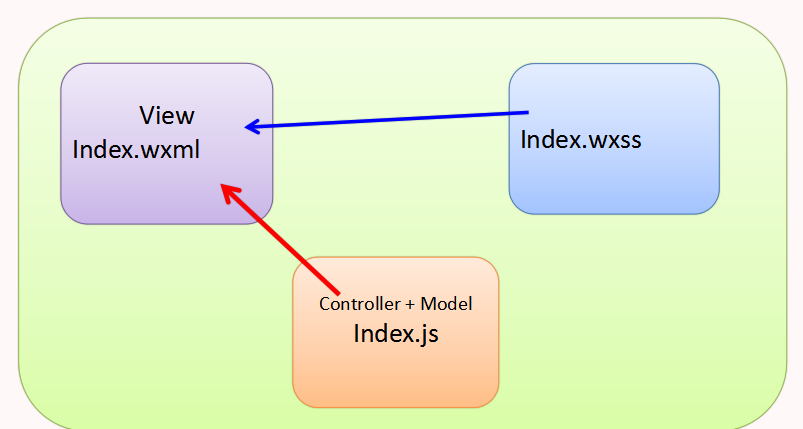
2.2.3、 项目的结构如下

pages/index文件夹下三个文件之间交互(文件夹下的文件要同名)

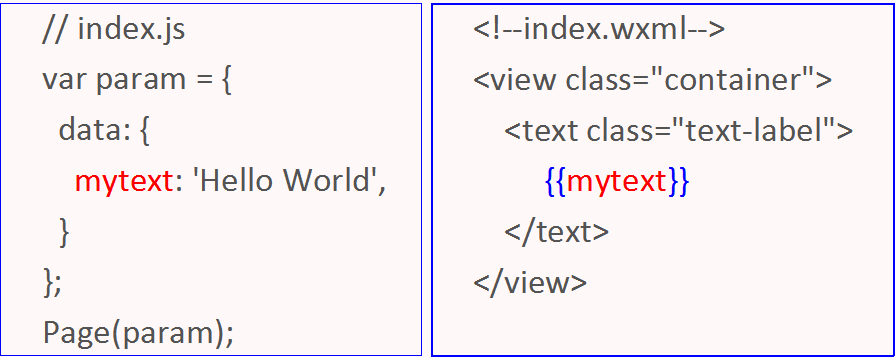
index.js和index.wxml交互

三、第一个入门程序(HelloWord)
1、新建项目

2、删除生成的全部项目文件
3、新建文件夹在项目下创建src目录,在src下创建pages目录,pages目录下创建index目录
src/pages/index
在该目录下依次创建4个文件
index.js
Page({
d ata:{},
onLoad:function(options){
//页面初始化调用本方法 options为页面跳转所带来的参数
},
onReady:function(){
//页面渲染完成
},
onShow:function(){
//页面显示
},
onHide:function(){
//页面隐藏
},
onUnload:function(){
//页面关闭调用
}
})
index.json
{}
index.wxml
Hello World!
index.wxss
/* index.wxss */
4、在项目根目录下创建2个文件
app.js
// app.js
app.json
{
"pages": [
"src/pages/index/index"
]
}
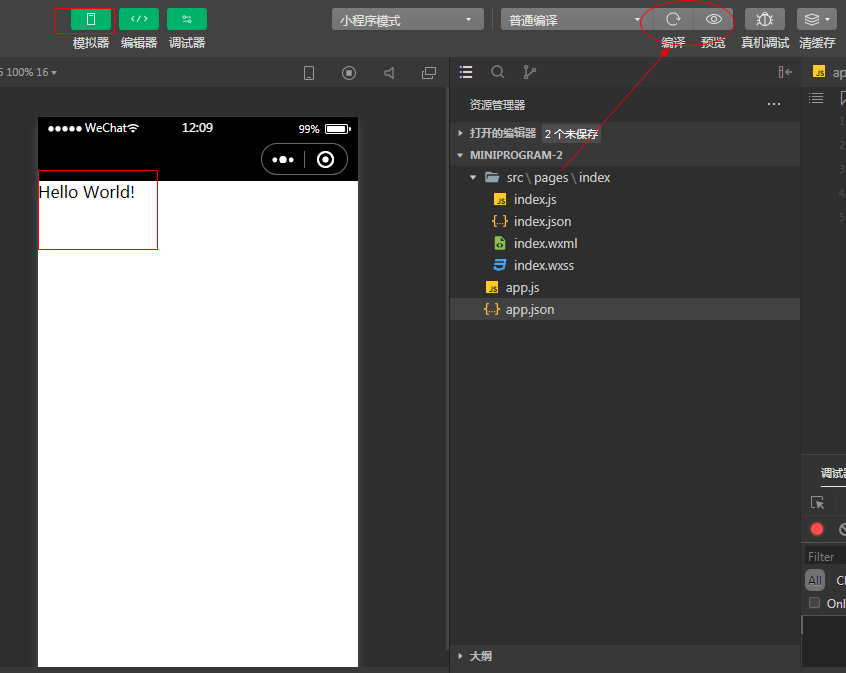
5、然后编译调试

四、微信小程序的配置文件
4.1、app.json
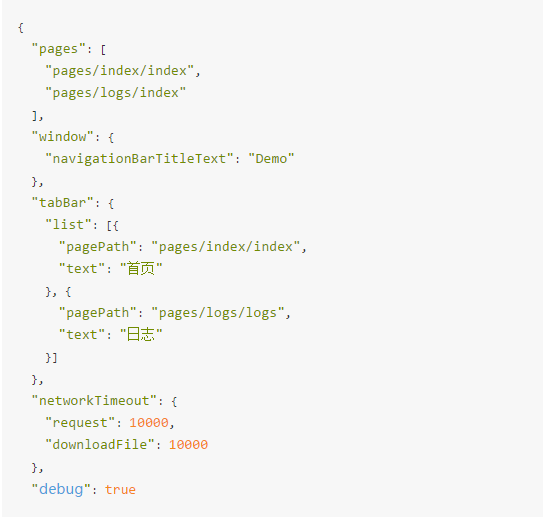
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。以下是一个包含了所有配置选项的app.json
app.json配置项列表:

4.1.1、pages
pages接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。 文件名不需要写文件后缀,因为框架会自动去寻找路径下.json、.js、.wxml、.wxss四个文件进行整合。在创建新页面时,不需要手动新建页面,只需要在pages配置项中新建配置项即可。
注意:
- 新建页面时,在pages项中添加新建页面配置项,将会自动创建页面。小程序页面文件夹名与文件名相同。
- app.json配置文件中不可以使用单引号,必须用双引号。
- 配置文件中不能写注释,只能是代码。
4.1.2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色
4.1.3、tabBar
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 当设置 position 为 top 时,将不会显示 icon tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
属性说明:

其中list接收一个数组,数组中的每个项都是一个对象,属性如下:

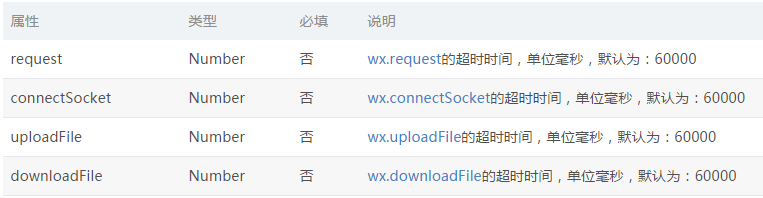
4.1.4、networkTimeout
可以设置各种网络请求的超时时间
属性说明:

4.1.5、dubug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题
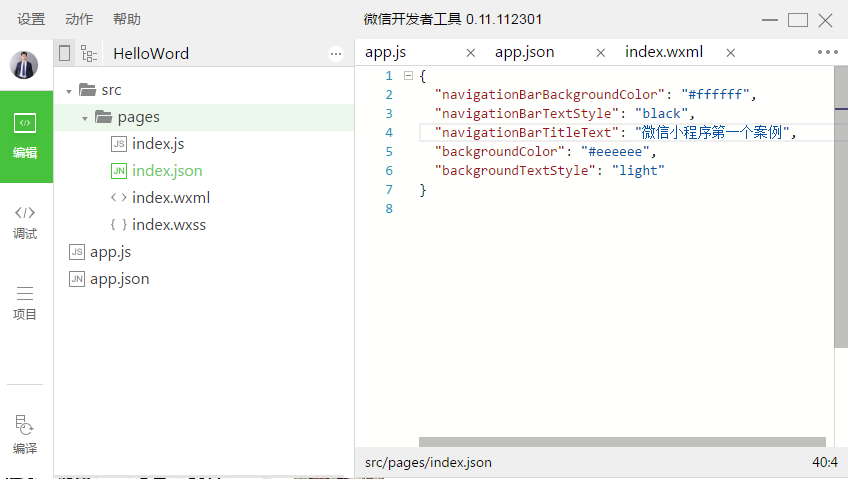
4.2、page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键。例如:

五、视图与渲染
1、组件的基本使用
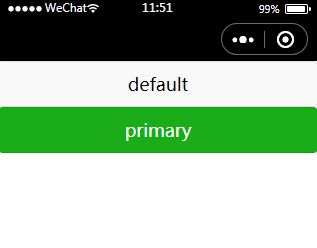
简单的添加button组件实例,在wxml中添加button组件
<!-- 白色按钮-->
<button type="default" hover-class="test">default</button>
<!-- 绿色按钮-->
<button type="primary">primary</button>
<!-- 红色按钮-->
<button type="warn" >warn</button>
效果:

2、数据绑定
2.1、{{}}绑定数据
数据是通过{{}}来绑定的,在index.js中定义数据
Page({
data:{
text:"这里是内容"
},
然后在index.wxml中获取数据
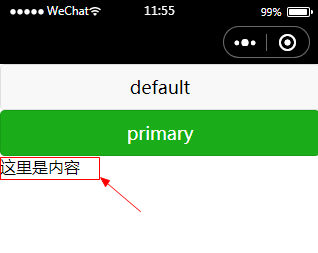
<text>{{text}}</text>
获取数据的效果

3、渲染标签
微信小程序为我们提供了两种类型的渲染标签,一种是条件标签,一种是循环标签
3.1、条件标签
1、定义if标签
index.wxml
<view wx:if="{{show}}">{{textif}}</view>
index.js
Page({
data:{
text:"这里是内容",
textif:"if判断",
show:true
},
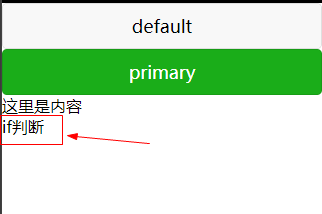
当show的值为true,显示

,为fasle不显示

3.2、循环标签
1、创建数组数据
编辑index.js
data:{
text:"这里是内容",
textif:"if判断",
show:false,
news: ['aaa','bbb','ccc','ddd']
}
2、循环遍历显示数据
编辑index.wxml
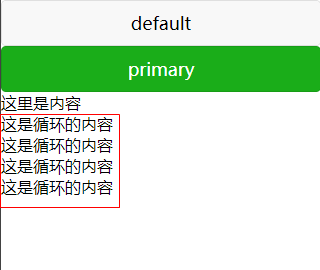
<view wx:for="{{news}}">这是循环的内容</view>
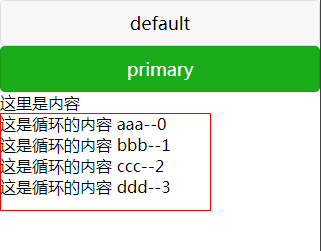
3、最终效果

4、如果需要显示for中的内容
<view wx:for="{{news}}" wx:for-item="item">
这是循环的内容
{{item}}--{{index}}
</view>
通过:wx:for-item 获取遍历的各个节点元素,通过index获取索引
显示效果:

4、模板的使用
我们的小程序中,可能很多页面都是使用同一个顶部与同一个底部,这一部分的代码就可以被很多页面所共用,这种情况下,我们就可以把这部分内容单独提取成一个模板,每个页面都将其加载进来即可。 在Pages目录下新建一个目录名为template,在其下新建一个wxml文件,我们在这个文件里写我们的模板。模板的使用有两种方式
4.1、通过include引入
1、在pages下新建template文件,然后在template中创建header.wxml
<text>这是头布局</text>
2、然后在index.wxml中引入
<include src="../template/header.wxml"/>
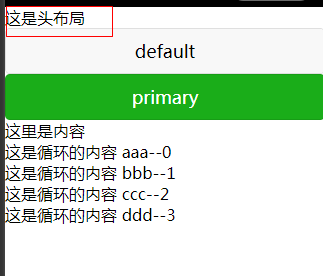
3、效果

4.2、通过import引入
1、在template下创建footer.wxml文件
<template name="footer">这是底部布局</template>
<template name="head">这是底部布局</template>
2、在index.wxml中引入
<import src="../template/footer.wxml"/>
<template is="footer"/>
<template is="head"/>
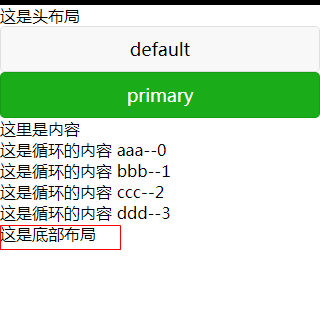
3、效果

六、微信小程序事件
1、什么是事件
事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反馈到逻辑层进行处理。 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。 事件对象可以携带额外信息,如id, dataset, touches。
2、事件的类别
2.1、点击事件 tap
定义单击事件
修改index.wxml
<button type="primary" bindtap="tapClick">点击事件</button>
修改index.js
tapClick:function(){
console.log('响应点击事件')
}
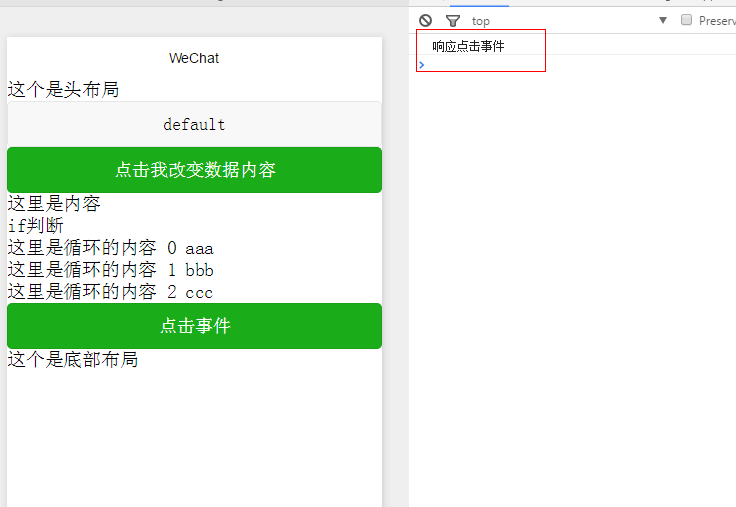
点击按钮效果:

2.2、长按事件longpress(手指触摸后,超过350ms离开)
定义长按事件
修改index.wxml
<button type="primary" bindlongpress="longClick">长按事件</button>
修改index.js
longClick:function(){
console.log('长按事件')
}
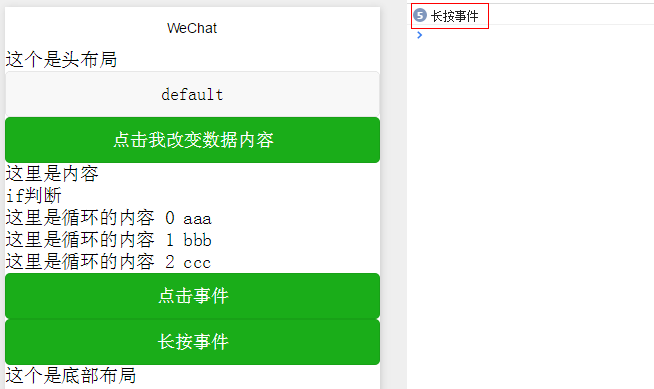
效果:

2.3、触摸事件
2.3.1、touchstart 开始触摸
2.3.2、touchmove 手指触摸后移动
2.3.3、touchcansce:取消触摸(只能在真机模拟,在开发工具中没有效果)
2.3.4、touchend:触摸结束
修改index.wxml定义触摸事件
<button type="primary" bindtouchstart="touchstartClick">开始触摸</button>
<button type="primary" bindtouchmove="touchmoveClick">触摸后移动</button>
<button type="primary" bindtouchcancel="touchcancelClick">取消触摸</button>
<button type="primary" bindtouchend="touchendClick">触摸结束</button>
修改index.js增加对应触摸事件处理方法
touchstartClick:function(){
console.log('开始触摸')
},
touchmoveClick:function(){
console.log('触摸后移动')
},
touchcancelClick:function(){
console.log('取消触摸')
},
touchendClick:function(){
console.log('触摸结束')
}
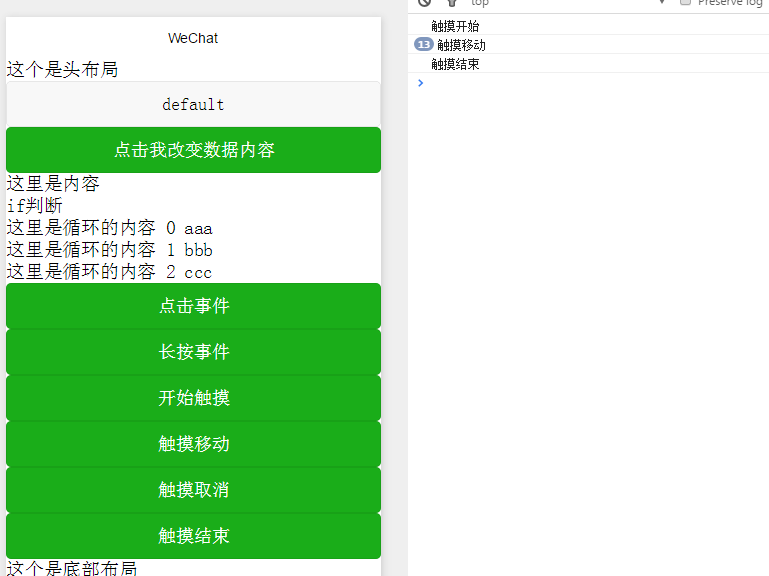
运行效果:

3、事件冒泡
3.1、什么是事件冒泡
点击、长按、触摸都属于冒泡事件,冒泡事件的触发是从子级依次向父级传递
新建页面:demo2.wxml
<view id="parent" bindtap="parentFn">
<view id="child" bindtap="childFn"></view>
</view>
js文件demo2.js
/* 父级触发*/
parentFn(event){
console.log('父级被调用')
},
/* 子级触发 */
childFn(event){
console.log('子级被调用')
},
样式文件demo2.wxss
/* src/pages/demo2/demo2.wxss */
#parent{
width: 200rpx;
height:200rpx;
background: red;
}
#child{
width: 100rpx;
height:100rpx;
background: blue;
}
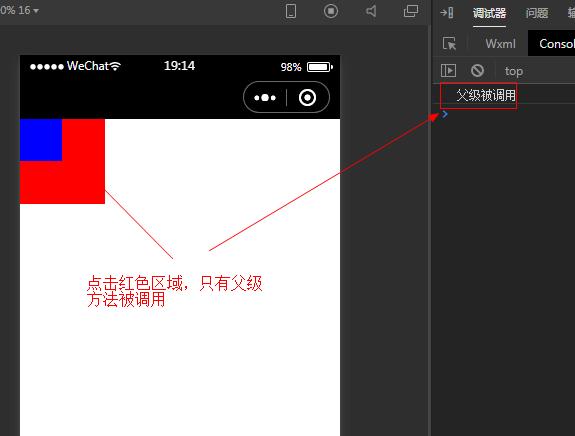
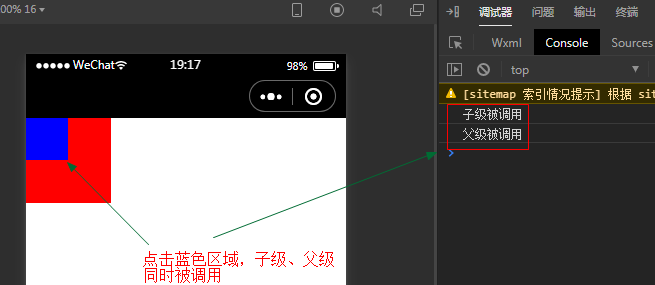
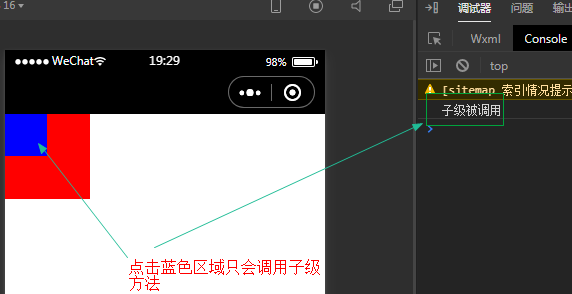
测试运行:
点击红色区域,只会调用父级方法

点击蓝色区域,子级和父级方法都被调用

3.2、如何防止事件冒泡
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡
3.2.1、bind绑定;
bindtap bindlongtap bingtouchstart bindtouchmove bindtouchcansce
bindtouchend
3.2.2、catch绑定;(能阻止事件冒泡)
catchtap catchlongtap catchtouchstart catchtouchmove catchtouchcansce catchtouchend
修改文件demo2.wxml
<view id="parent" bindtap="parentFn">
<view id="child" catchtap="childFn"></view>
</view>
再次测试运行,点击蓝色区域,只会触发调用子级方法

七、微信小程序多页面
7.1、编辑项目文件app.json
新增一个页面test1:
{
"pages":[
"pages/index/index",
"pages/test1/test1",
"pages/logs/logs"
],
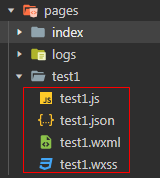
保存文件,自动在pages目录下生成test1目录,下面创建了对应的页面和js样式的相关文件

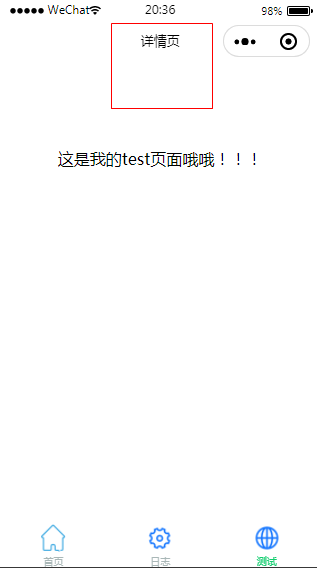
7.2、编辑test1.wxml
<!--pages/test1/test1.wxml-->
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>
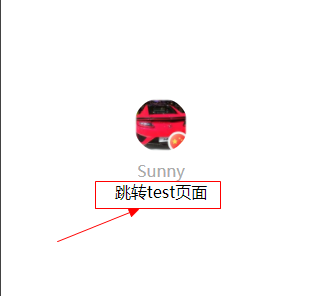
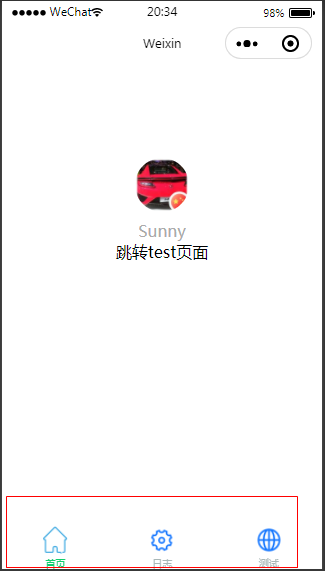
7.3、在首页加入跳转连接
<view class="btn-area">
<navigator url="/pages/test1/test1" hover-class="navigator-hover">跳转test页面</navigator>
</view>
点击 跳转test页面,即可跳转到test页面

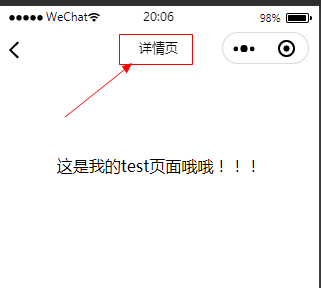
7.4、设置页面标题
设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,找到对应的test1.json
{
"navigationBarTitleText": "详情页"
}
navigationBarTitleText属性值及时页面标题

八、微信小程序底部导航栏
底部导航栏,即点击底部的导航,会实现不同对应页面之间的切换。
我们先来看个我们要实现的底部导航栏的效果图:(三个导航图标示例,微信小程序最多能加5个)

8.1、图标准备
阿里图标库 http://www.iconfont.cn/collections/show/29
在这个网站上下载一些自己要用到的图标,比如人员头像,home主页等一些常用的图标,直接点击下载保存到本地,修改一下命名。也可以使用UI准备好的图标。
回到项目里,新建一个images文件夹,将刚刚下载好的图标放在文件夹底下备用,将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了。

8.2、添加底部导航栏配置文件
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/0.png",
"iconPath": "images/0.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/1.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/2.png",
"iconPath": "images/2.png",
"pagePath": "pages/test1/test1",
"text": "测试"
}
]
},
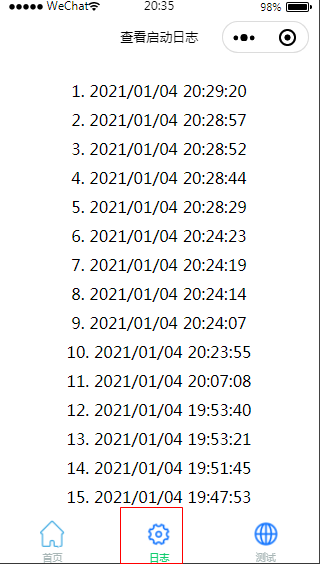
8.3、测试效果如下

点击各个图标,即可切换到各个页面


注意添加了tabBar原理的页面链接跳转,需要增加设置tabBar属性
<view class="btn-area">
<navigator url="/pages/test1/test1" open-type="switchTab" hover-class="navigator-hover">跳转test页面</navigator>
设置属性:open-type=“switchTab” 表示是tabBar切换
九、微信小程序页面跳转及传递参数
1、navigator 跳转时传参
在wxml页面跳转时候,可以在跳转地址后,传递参数:
<view class="btn-area">
<navigator url="/pages/test2/test2?id=1001&name=张三" hover-class="navigator-hover">跳转test页面</navigator>
</view>
注意:不能tabBar地址传参
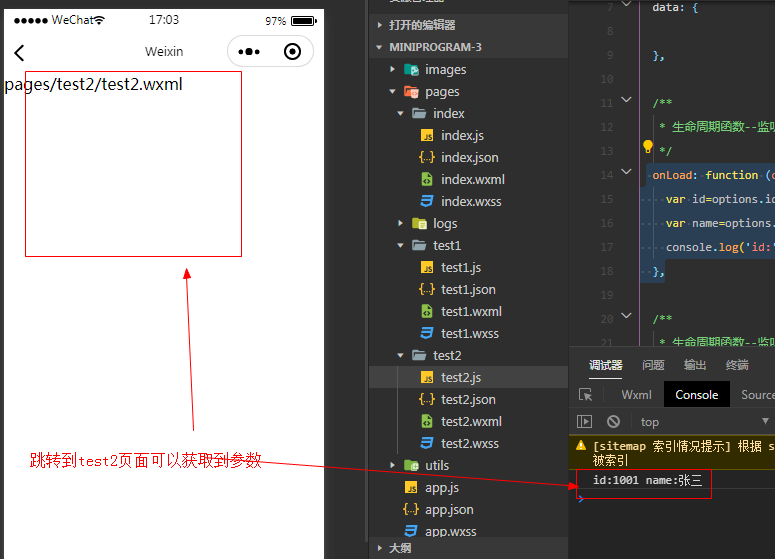
在对应跳转到的页面的test2.js的
onLoad: function (options) {
var id=options.id
var name=options.name
console.log('id:'+id+" name:"+name)
},
演示效果:

2、在js代码里navigator 跳转时
修改index.js
toTest2: function(){
wx.navigateTo({
url: '../test2/test2?id=1001&name=张三',
})
}
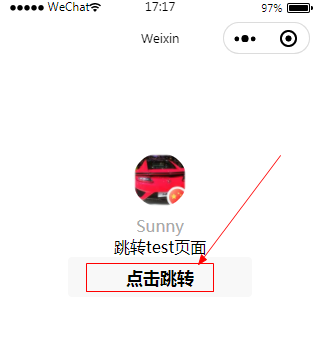
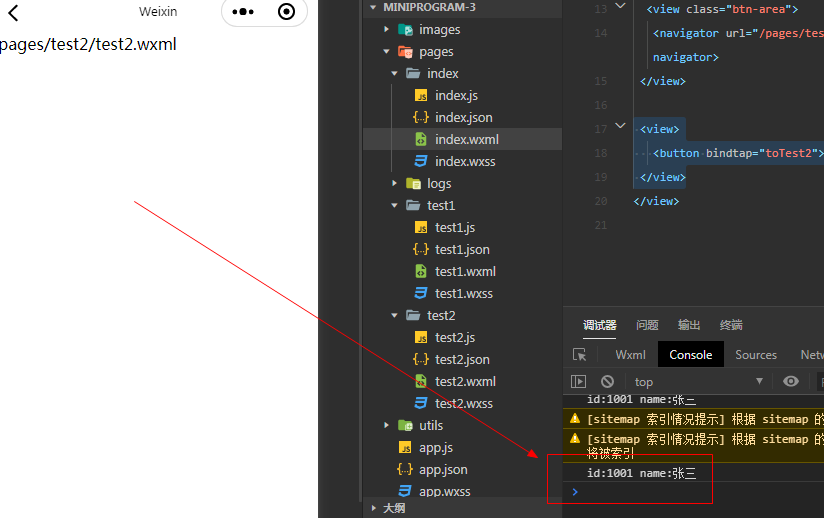
修改index.wxml
<view>
<button bindtap="toTest2">点击跳转</button>
</view>
对应test.js接收参数
onLoad: function (options) {
var id=options.id
var name=options.name
console.log('id:'+id+" name:"+name)
},
测试效果:


3、在js代码里redirectTo跳转时
修改index.wxml
<view>
<button bindtap="toTest22">点击跳转2</button>
</view>
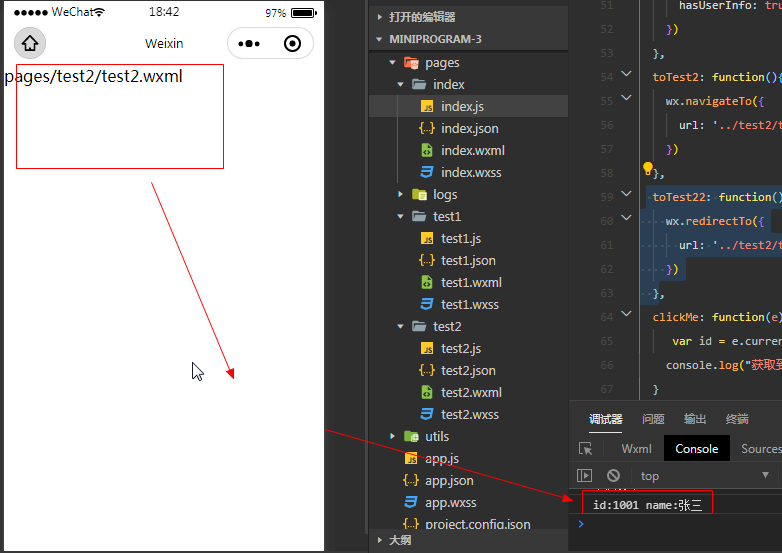
修改index.js
toTest22: function(){
wx.redirectTo({
url: '../test2/test2?id=1001&name=张三',
})
}
测试效果:

4、带有tagbar的页面跳转
需要用到switchTab(object)来实现
修改index.wxml
<view>
<button bindtap="toLog">点击跳转tagbar查看日志</button>
</view>
修改index.js
toLog: function(){
wx.switchTab({
url: '../logs/logs',
})
},
注意需要配置app.json配置对应的tagBar
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/0.png",
"iconPath": "images/0.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/1.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/2.png",
"iconPath": "images/2.png",
"pagePath": "pages/test1/test1",
"text": "测试"
}
]
},
5、使用全局变量共享参数
修改app.js
App({
globalData: {
userInfo: null,
id: null
}
})
在js里面可以给全局变量赋值:
修改index.js 在onLoad方法中增加给全局变量赋值代码:
var app = getApp();
app.globalData.id = 2
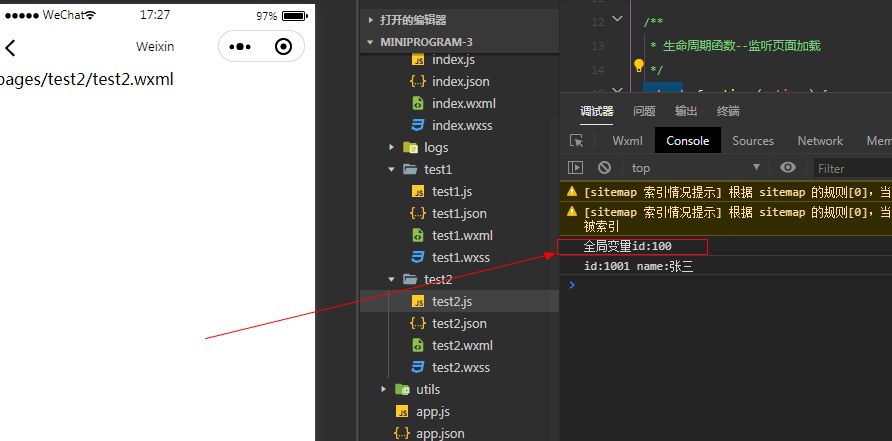
修改test2.js获取全局变量的值
var app = getApp();
//获取全局变量
console.log("全局变量id:"+app.globalData.id)
演示:

6、列表index下标取值
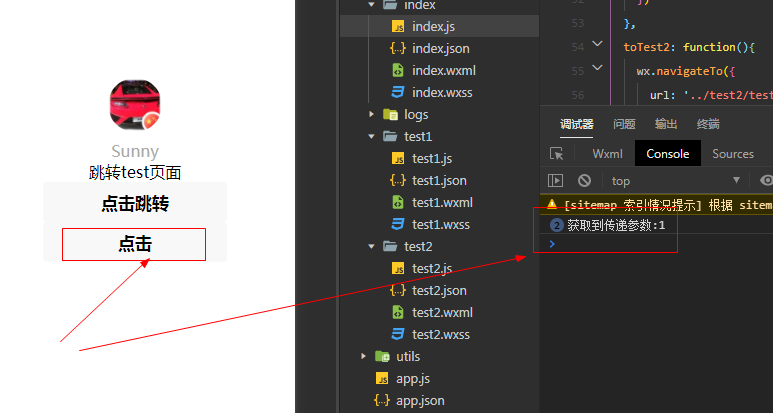
修改页面index.wxml
<view>
<button bindtap='clickMe' data-id='1'>点击</button>
</view>
注意:通过wxml设置data-[参数名]传递参数,[参数名]只能是小写,不能有大写
修改index.js
clickMe: function(e){
var id = e.currentTarget.dataset.id
console.log("获取到传递参数:"+id);
}
演示效果:

十、微信小程序发出网络请求
1、网络请求对象wx.request
wx.request(OBJECT)发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。
OBJECT参数说明:

wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})
上面的代码会发送一个http get请求,其中的参数也比较容易理解。
- url 服务器的url地址
- data 请求的参数可以采用String data:”xxx=xxx&xxx=xxx”的形式或者Object data:{“userId”:1}的形式
- header 设置请求的header
- method http的方法,默认为GET请求
- success 接口成功的回调
- fail 接口失败的回调
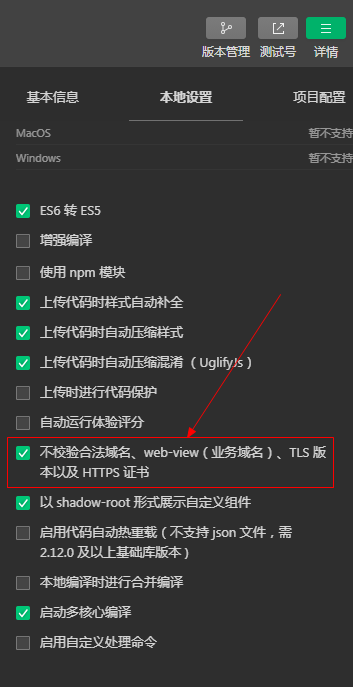
注意首先配置本地微信开发工具,不校验合法域名

在页面增加一个按钮:
<!-- 发出网络请求 -->
<view>
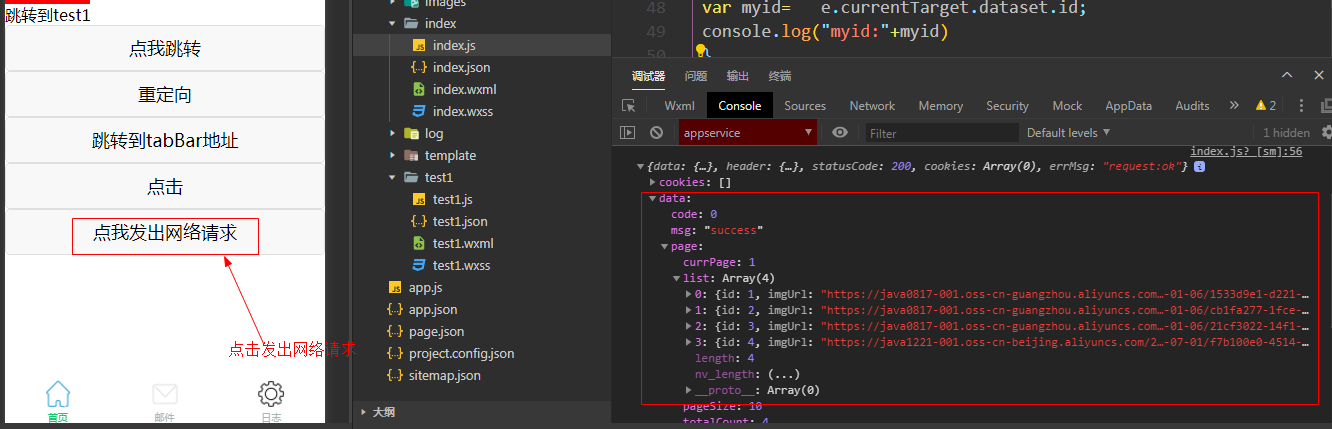
<button bindtap="clicknetwork">点我发出网络请求</button>
</view>
编写请求方法:
clicknetwork:function(){
wx.request({
url: 'http://localhost:10001/context/banner/list',
method: 'POST',
success:function(res){
console.log(res)
}
})
}
测试结果: