nginx介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx的安装
- 下载nginx

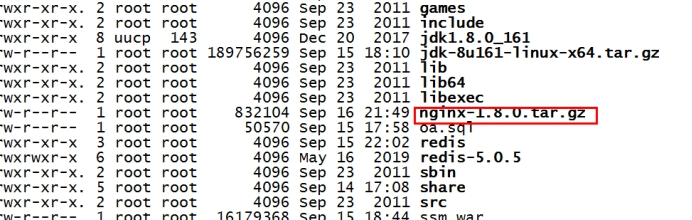
- 上传到linux操作系统

- 对nginx进行解压缩
tar zxf nginx-1.8.0.tar.gz
-
安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:
yum install gcc-c++ -
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
6.zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
- OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
- 使用configure命令进行按装
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录
- 编译安装
make
make install
- 启动nginx
./nginx
- 关闭nginxx
./nginx -s stop
- 重新加载nginx
./nginx -s reload
充当静态资源服务器

http://192.168.18.201/images/bbb.jpg
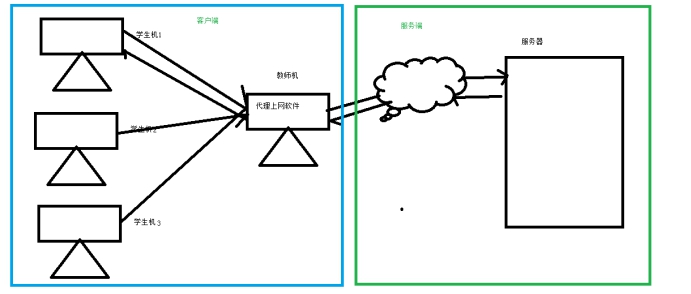
反向代理
所谓的正向代理指是客户端代理

所谓的反向代理指是服务器端代理

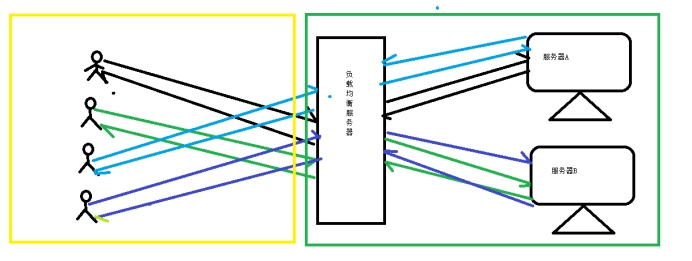
负载均衡
- 解压tomcat

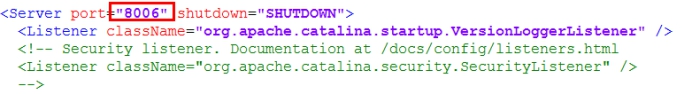
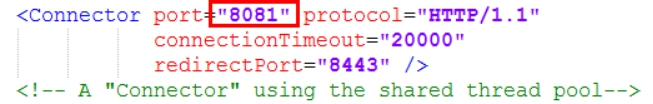
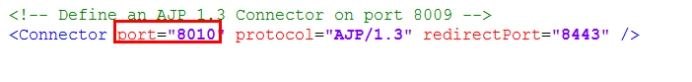
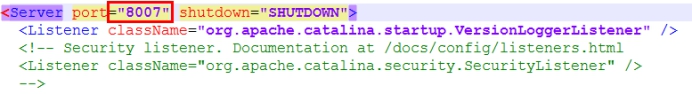
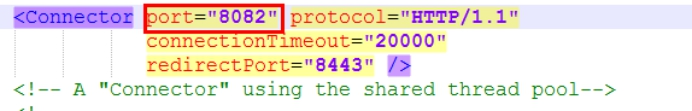
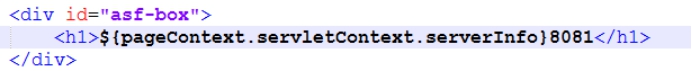
- 修改tomcat1的端口



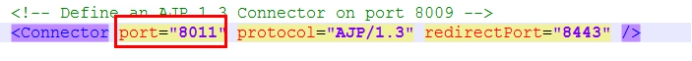
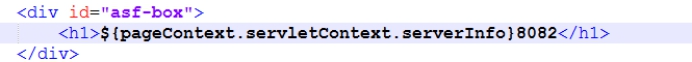
- 修改tomcat2端口



- 分别修改index.jsp


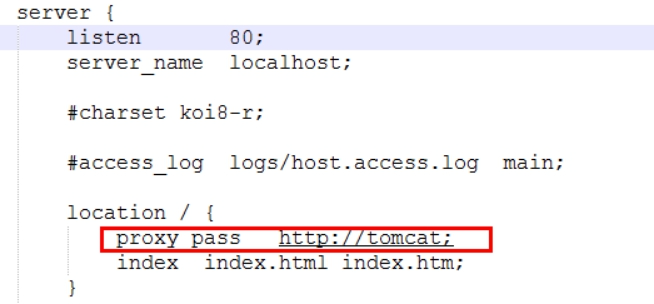
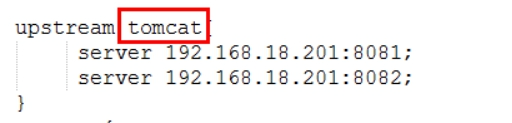
- 配置nginx充当负载均衡服务器
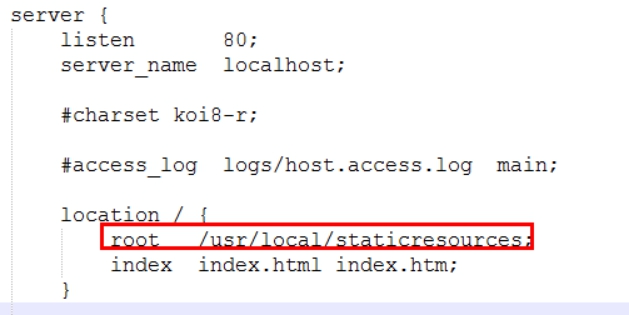
修改nginx.conf


可以修改权重 weight=2 权重越大,获得请求次数就会越多。
资源的动静分离
-
把aaa.jsp复制到tomcat1/webapps/Root目录下
-
把aaa.jsp复制到tomcat2/webapps/Root目录下
<%@ page language="java" import="java.util.Date,java.text.SimpleDateFormat" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>这是tomcat2主页</h1>
<%
Date date=new Date();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String strDate=sdf.format(date);
out.println(strDate+"<br>");
%>
<img src="images/aaa.jpg">
</body>
</html>
- 配置nginx.conf
upstream tomcat{
server 192.168.18.201:8081 weight=2;
server 192.168.18.201:8082;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://tomcat;
index index.html index.htm;
}
location ~\.(jsp|do|action)$ {
proxy_pass http://tomcat;
}
location ~\.(html|css|js|gif|jpg|png|bmp|swf)$ {
root /usr/local/staticresources;
}
经过nginx 由nginx判断是jsp文件,走的tomcat
Aaa.jsp中有一个图片 <img src="images/aaa.jpg">
http://192.168.18.201/images/aaa.jpg 该地址也经过nginx,判断是jpg, 所以从nginx上加载图片。